NAS最强玩法丨Docker安装导航页、博客、密码管理器、qBittorrent,威联通TS-216+红盘Plus上手教程
编辑前言
本篇教程是上一篇教程的续篇,主要涉及的教程为docker,这里首先说明一下威联通TS216为arm处理器,在部署轻量docker下是没有任何问题的,但是在高负载的docker下建议还是选择x86处理器的威联通例如TS464C之类的,本篇教程偏向轻量化低负载docker应用搭建,经过实际测试X86亦可运行。请大家根据自己实际需求选择。
NAS选择
1、本篇文章使用的威联通机器型号为TS216 这是一款ARM处理器的超低功耗NAS,非常适合24小时开机使用,用来备份文件,部署一些轻负载服务再适合不过了,完全可以当做一台超低功耗的家用服务器来使用。

2、TS216拥有四个盘位(两个M.2nvm协议的高速缓存ssd、两个2.5\3.5寸的机械硬盘盘位)不同于其他nas只能使用固态来做缓存,威联通TS216支持将SSD单独做静态卷,大大提高随机读写能力,将一些软件和高频次使用的文件安装存储在固态上可以大大提高软件打开速度和文件读写速度,极大提升使用体验。

3、TS216使用的是Arm构架的处理器,低功耗,较高的执行效率是ARM构架的优势,除了日常的备份影音娱乐等,可以将一些轻量低负载的应用放在上面,增加可玩性,接口方面正面一个USB后面两个足够日常接UPS和临时拷贝文件使用。

固态硬盘选择
1、TS216支持使用固态硬盘做存储盘,我本身对NAS的操作系统反应速度和流畅度有较高的要求,所以包括系统和一些日常操作频率较高的软件、文件都选择安装存放到固态硬盘上,M.固态硬盘很多,但是专门对NAS做了针对优化的固态硬盘不是很多,网络上看了很多评测,最终还是选择了大品牌西数数据专门为NAS打造的SN700。

2、西部数据红盘SN700 NVMe SSD,它采用 PCIe 3.0×4 通道,支持 NVMe 1.3 协议。速度方面,顺序读取最高 3400MB/s,顺序写入最高 3100MB/s。产品使用 3D TLC 存储颗粒,具有高寿命的特点,能够满足 NAS 存储 7×24 小时的工作状况。它的容量拥有250GB、500GB、1TB、2TB、4TB等容量规格,玩家拥有足够灵活的选择空间。

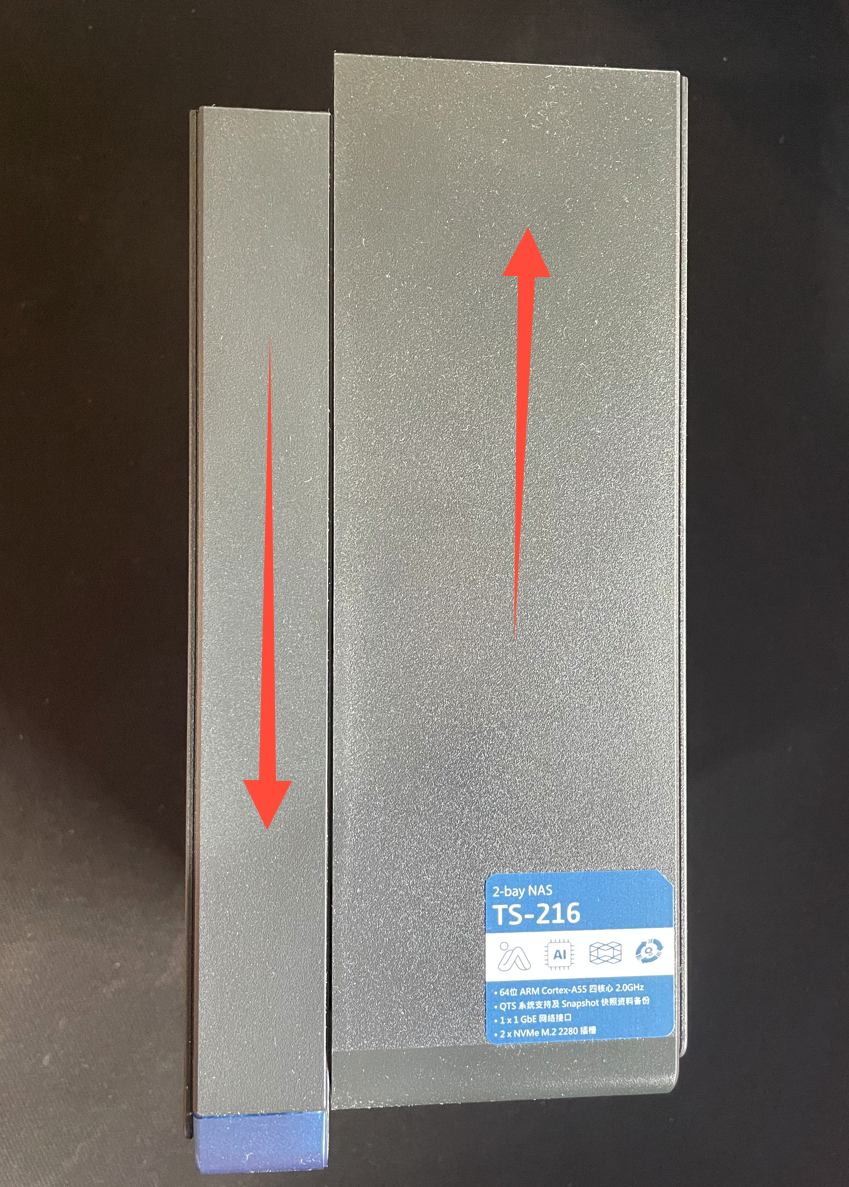
3、固态硬盘存在于机身内侧,拿出硬盘支架,将机身右侧轻轻向后推动即可拆分壳子和机器本地,将固态硬盘安装在固态硬盘位之后用机器自带的两颗螺丝固定即可,安装很方便。


机械硬盘选择
1、机械盘在NAS中一般主要用来存储数据,这里同样选择的是西部数据专为NAS用户打造的红盘PLUS,西部数据红盘 Plus 全系采用 CMR(传统磁记录),相比较 SMR(叠瓦式磁记录) 而言,拥有更好的性能与更快的 RAID 重建能力。

2、设备需要7*24小时的长时间开机,所以硬盘的可靠性非常重要,西部数据红盘PLUS搭载 NASWare 3.0 技术专为高运行温度或 24×7 全天候运行环境设计,可以保证NAS 长时间稳定的运行。

4、长时间开机,功耗很重要,西部数据红盘 Plus 的功耗经过优化,不仅可大幅节省电耗,而且还可降低小型 NAS 环境 中的硬盘运行温度,因此硬盘总体可靠性和性能更高,NAS 拥有成本更低。

Docker是什么
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
Docker优势
1、更高效的利用系统资源
docker对系统资源的利用率更高,无论是应用执行速度,内存损耗或者文件存储速度,都要比传统虚拟机技术更高效。因此,相比虚拟机技术,一个相同配置的主机往往可以运行更多数量的应用。
2、更快速的启动时间
传统的虚拟机技术启动应用服务往往需要数分钟,而docker容器应用,由于直接运行于宿主内核,无需启动完整的操作系统,因此可以做到秒级,甚至毫秒级的启动时间,大大的节约了开发测试,部署的时间。
3、一致的运行环境
开发过程中常见的一个问题是环境一致问题,由于开发环境,测试环境,生产环境不一致,导致有些bug并未在开发过程中发现。而docker的镜像提供了除内核外完整的运行时环境,确保环境一致性,从而不会在出现“这段代码在我机器上没问题”这类问题。
4、持续支付和部署
对开发和运维人员来说,最希望就是一次创建和部署,可以在任意的地方运行。(定制应用镜像来实现集成、持续支付、部署。开发人员可以通过dockerfile来进行镜像构建,并结合持续集成系统进行集成测试,而运维人员则可以直接在生产环境中快速部署该镜像,甚至结合持续部署系统进行自动部署)。而且使用dockerfile使镜像构建透明化,不仅仅开发团队可以理解应用运行环境,也方便运维团队理解应用运行所需条件,帮助更好的生产环境中部署该镜像。
5、更轻松的迁移
由于docker确保了执行环境的一致性,使得应用的迁移更加的容易。docker可以在很多平台上运行,无论是物理机、虚拟机、公有云、私有云、甚至是笔记本、其运行结果是一致的。因此用户可以很轻易的将在一个平台上运行的应用,迁移到另一个平台上,而不用担心运行环境的变化导致应用无法正常运行的情况。
6、更轻松的维护和拓展
docker使用的分层存储以及镜像的技术,使得应用重复部分的复用更为容易,也使得应用的维护更新更加简单,基于基础镜像进一步扩展镜像也变得十分简单。此外,docker团队同各个开源项目团队一起维护了一大批高质量的官网镜像,既可以直接在生产环境使用,又可以作为基础进一步定制,大大的降低了应用服务的镜像制作成本。
Docker容器搭建之前说明
Docker容器拥有庞大的镜像库,可以很容器搭建出非常服务,大家根据自己需求选择相对应教程模块查看即可,容器都是基于最新版本的镜像,这里标签统一使用latest版本(时间2022年9月17日)教程可能具有时效性这点需要朋友注意一下,另外因为TS216的处理器为ARM构架,如果机型为X86构架请选择想对应的镜像版本,搭建过程中照猫画虎就行,但是在文件夹映射、端口修改中要根据自身实际情况修改填写,以下教程只涉及到服务搭建,详细的服务设置过程大同小异,在我以前的教程中都有写过,这里不重复造轮子了。
威联通安装Container Station容器工作站
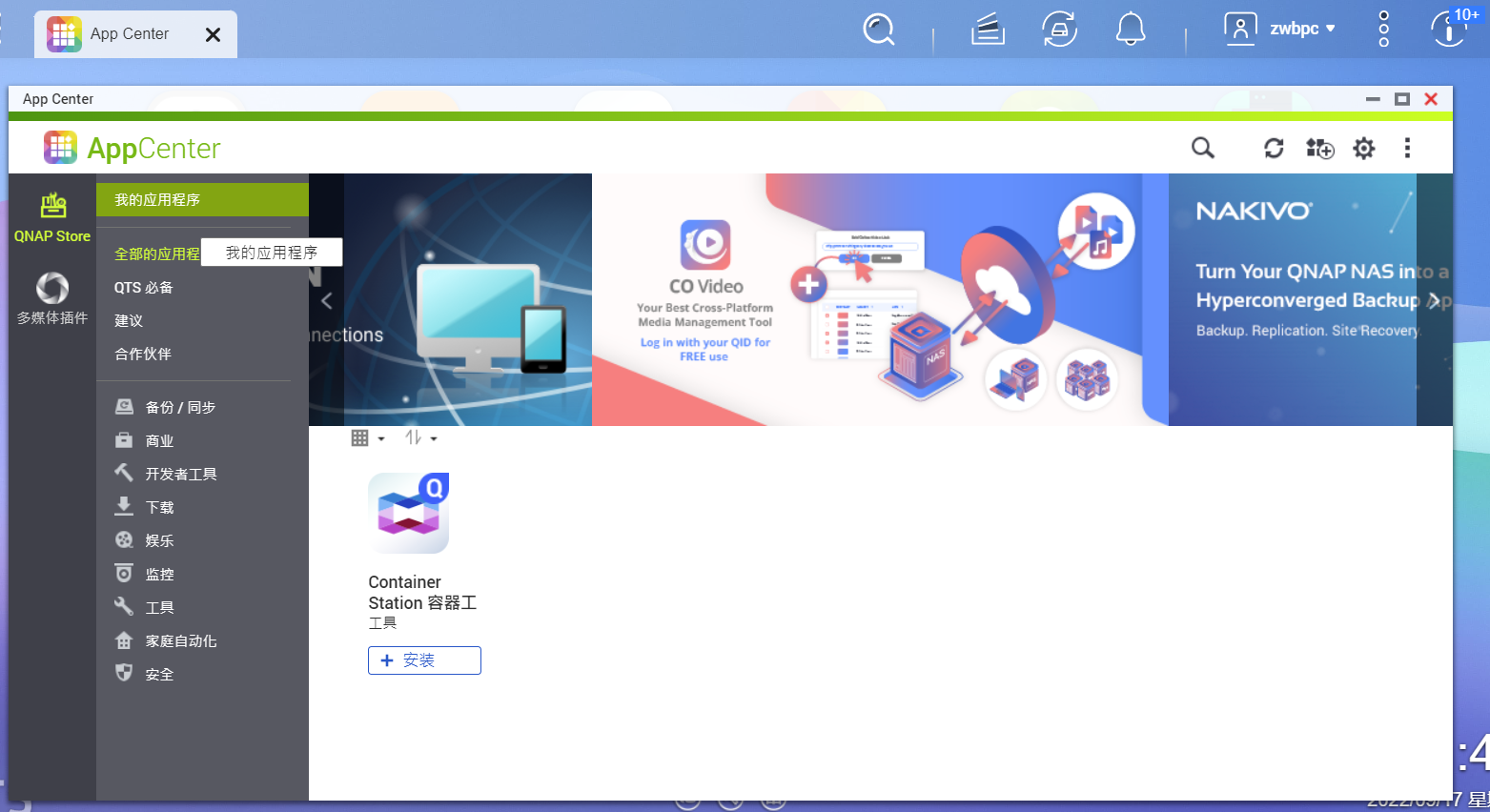
1、登录威联通,点开AppCenter,搜索容器,找到Container Station容器工作站点击安装。

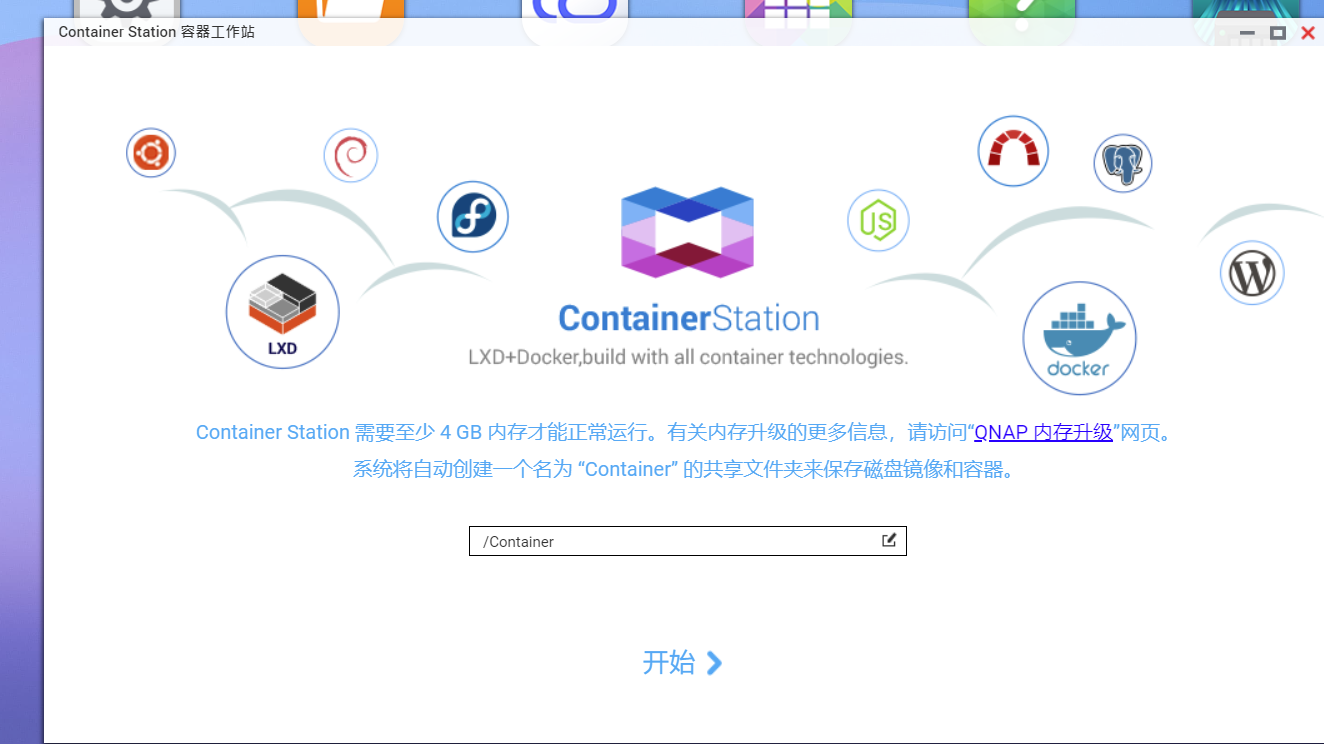
2、安装好以后打开程序,第一次会让设置一个存储数据的文件夹,这里使用默认,点击开始。

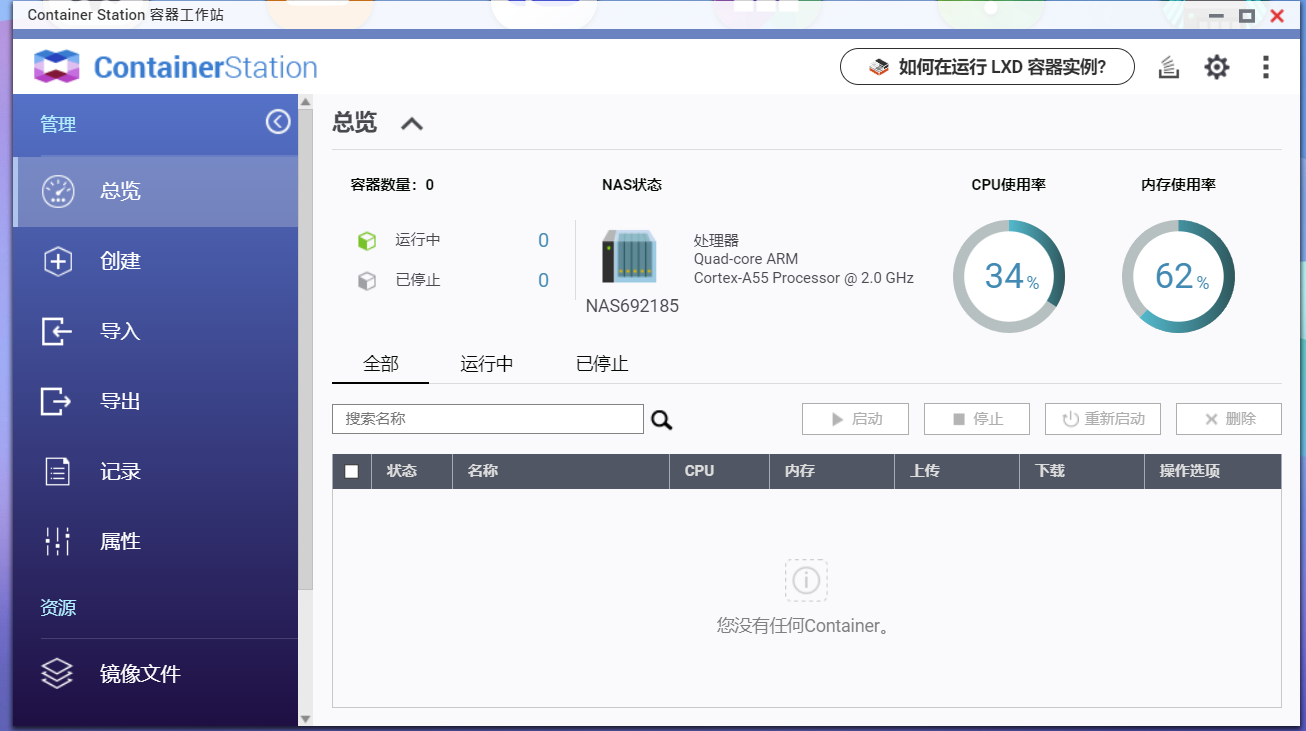
3、威联通的docker管理界面设置选项还是比较多的,支持网络模式的配置,并且支持Docker Compose。

Docker Compose
Docker-Compose 是用来管理容器的,类似用户容器管家,我们有N多台容器或者应用需要启动的时候,如果手动去操作,是非常耗费时间的,如果有了 Docker-Compose 只需要一个配置文件就可以帮我们搞定,如果后期需要有改动的参数,直接修改以后再次运行即可,威联通很方便的直接提供了这个功能,能方便的帮助我们部署服务。

威联通存储目录绝对路径
在使用docker compose时候经常需要我们更改配置文件的文件夹路径和端口,这里需要注意一下威联通的绝对路径写法。
/share/CACHEDEV1_DATA/ 数字1为硬盘盘符
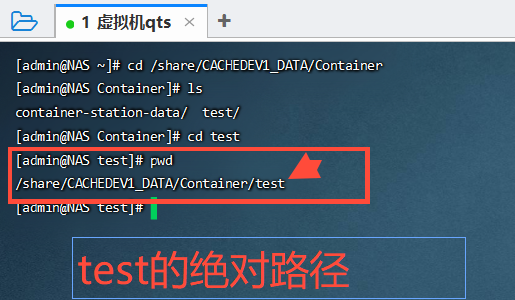
比如我再Container目录下新建了了一个test目录,那么test的绝对路径书写方式,如果插入了多块硬盘,一定要注意盘符,也就是CACHEDEV后面的哪个数字。
/share/CACHEDEV1_DATA/Container/test

DDNS-GO腾讯云、阿里云DDNS解析
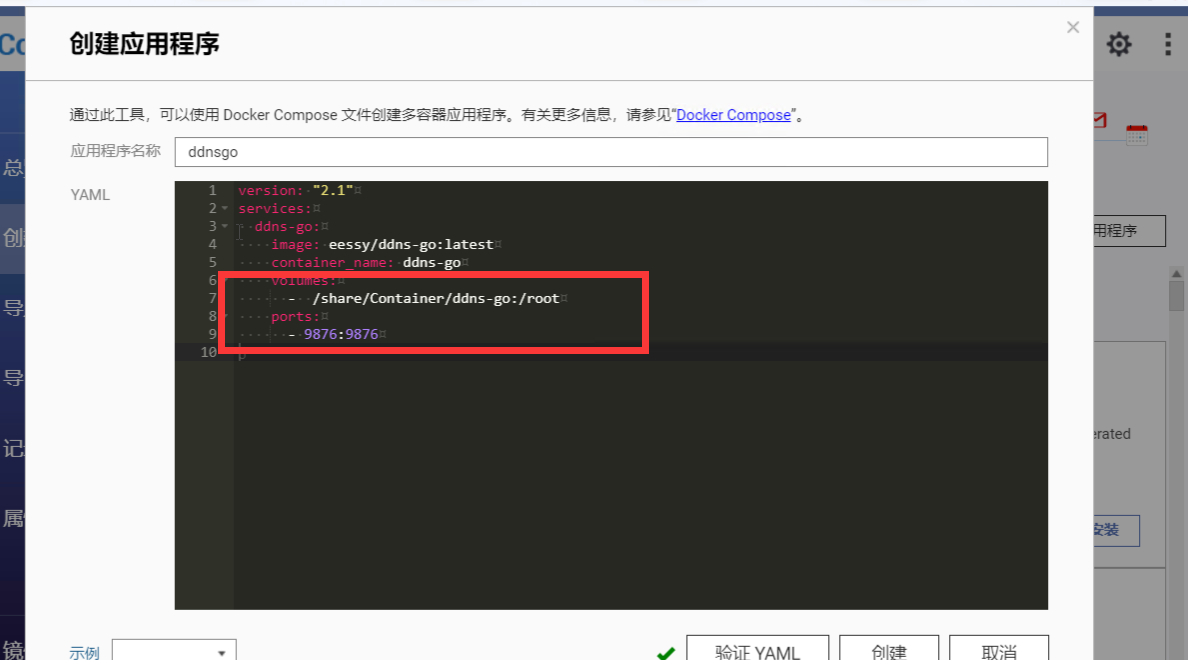
DDNS-GO我之前专门出过一个非常详细的搭建文档,如果想要详细的搭建步骤可以跳转到下面链接查看,这里列出了使用docker-compose搭建方式,注意修改相关配置。
version: "2.1"
services:
ddns-go:
image: jeessy/ddns-go:latest
container_name: ddns-go
volumes:
- /share/Container/ddns-go:/root
ports:
- 9876:9876

更详细的教程请查看 威联通使用腾讯DNSPod域名DDNS解析完全小白指南+HTTPS证书部署(阿里、华为等国内主流云服务商通用)
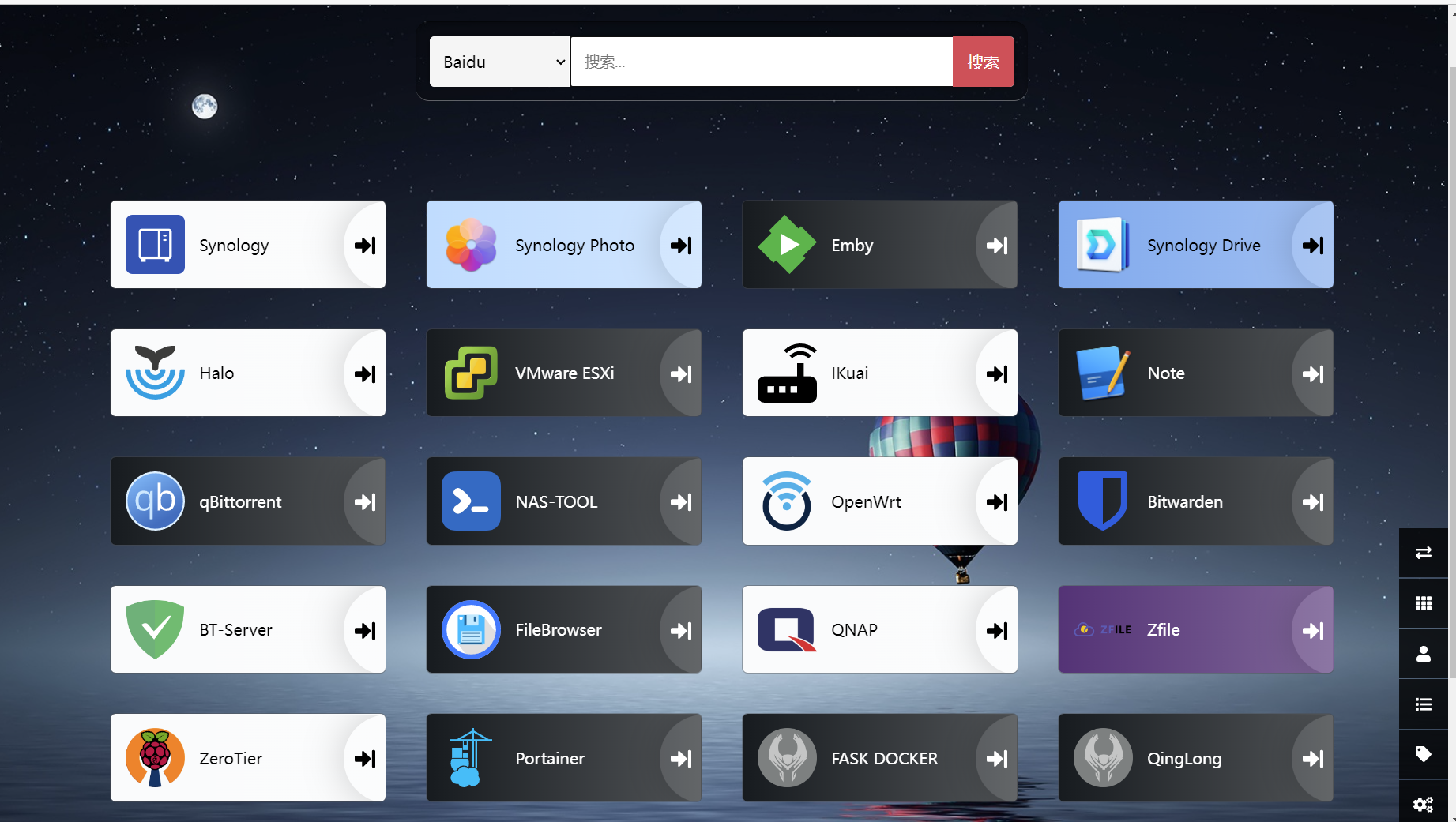
Heimdall导航页
Heimdall是一个导航页,在外网访问NAS上部署的服务时候往往需要输入端口,一般我们使用浏览器书签来解决问题,但是在多终端或者不同浏览器上会很不方便,通过搭建一个heimdall来更方便的访问,heimdall可以设置密码,这样在外网使用时安全性也比较有保障,搭建方式两种,大家根据自己需求选择即可。

方式一:docker-compose搭建
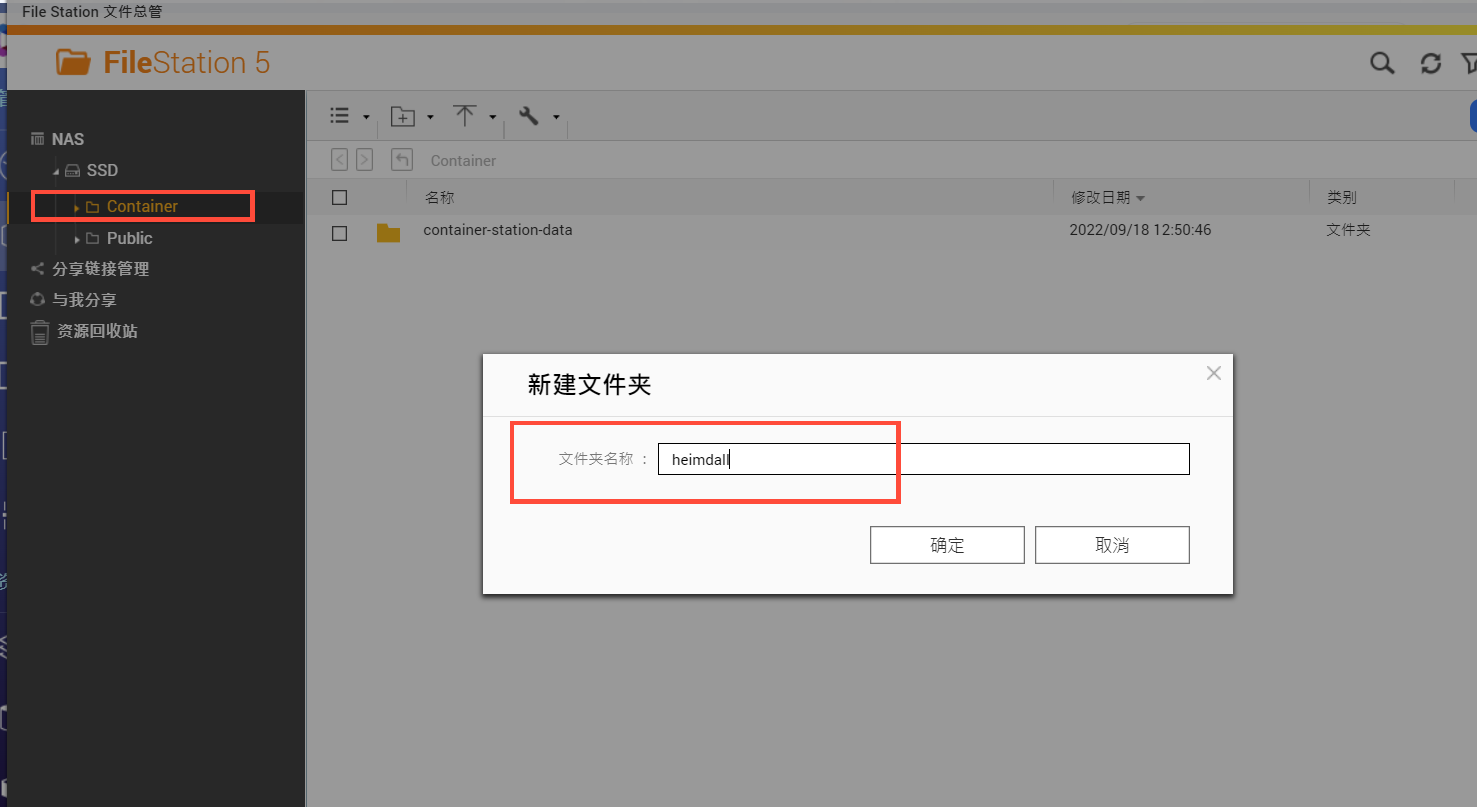
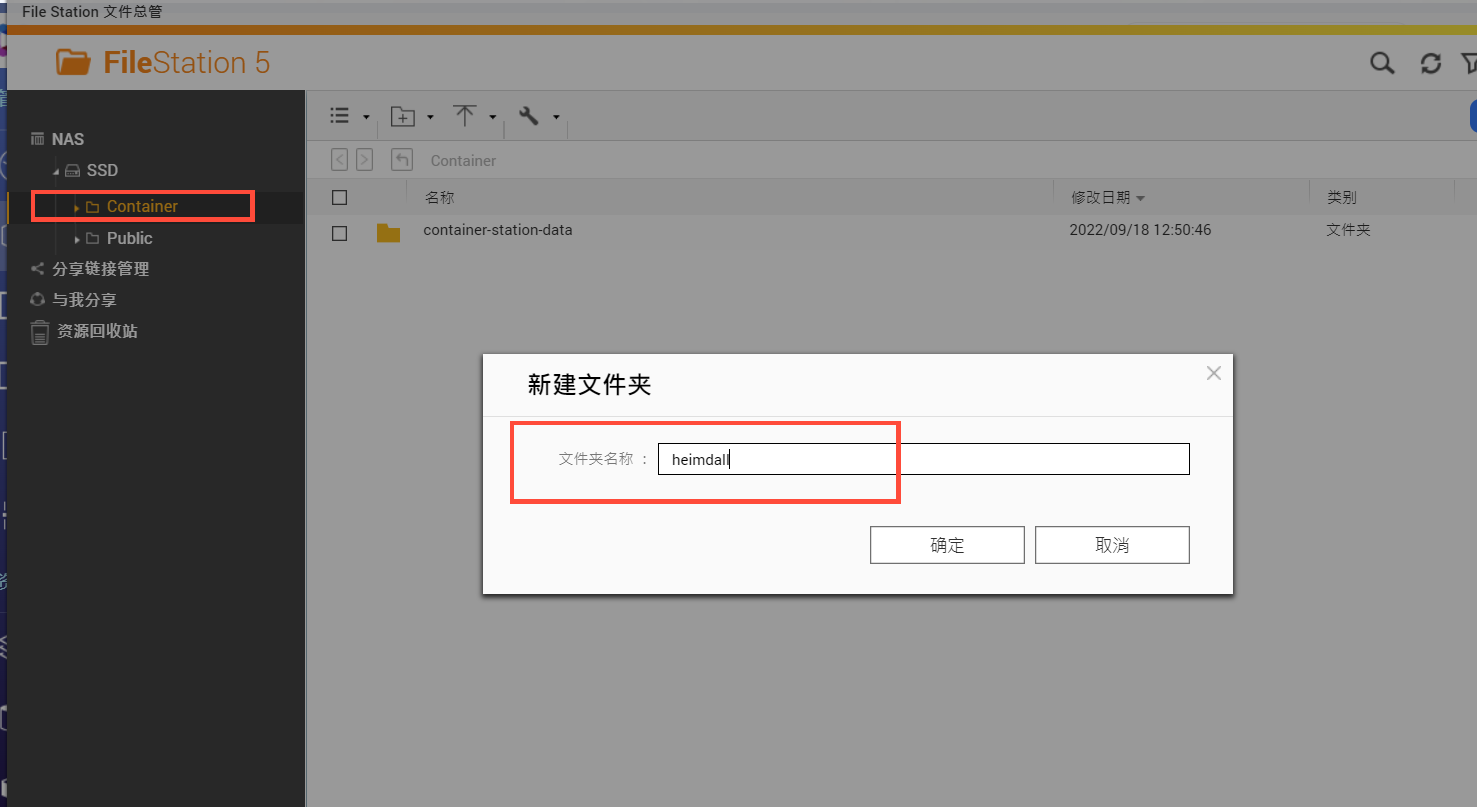
1、在Container目录下新建heimdall目录,用来储存导航页的数据。

2、heimdall -docker-compose一键搭建模板。
version: "2.1"
services:
heimdall:
image: lscr.io/linuxserver/heimdall:latest
container_name: heimdall
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- </path/to/appdata/config>:/config
ports:
- 80:80
- 443:443
restart: unless-stopped
3、修改heimdall模板,将volumes数据卷下的</path/to/appdata/config>修改为数据存储目录heimdall的绝对路径,例如本文实例路径为: 【 /share/CACHEDEV1_DATA/Container/heimdall】将ports端口下的左边的端口修改为本机未使用过的端口,最终修改结果为:
version: "2.1"
services:
heimdall:
image: lscr.io/linuxserver/heimdall:latest
container_name: heimdall
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
volumes:
- /share/CACHEDEV1_DATA/Container/heimdall:/config #:前面修改
ports:
- 11180:80 #:前面修改
- 11443:443 #:前面修改
restart: unless-stopped
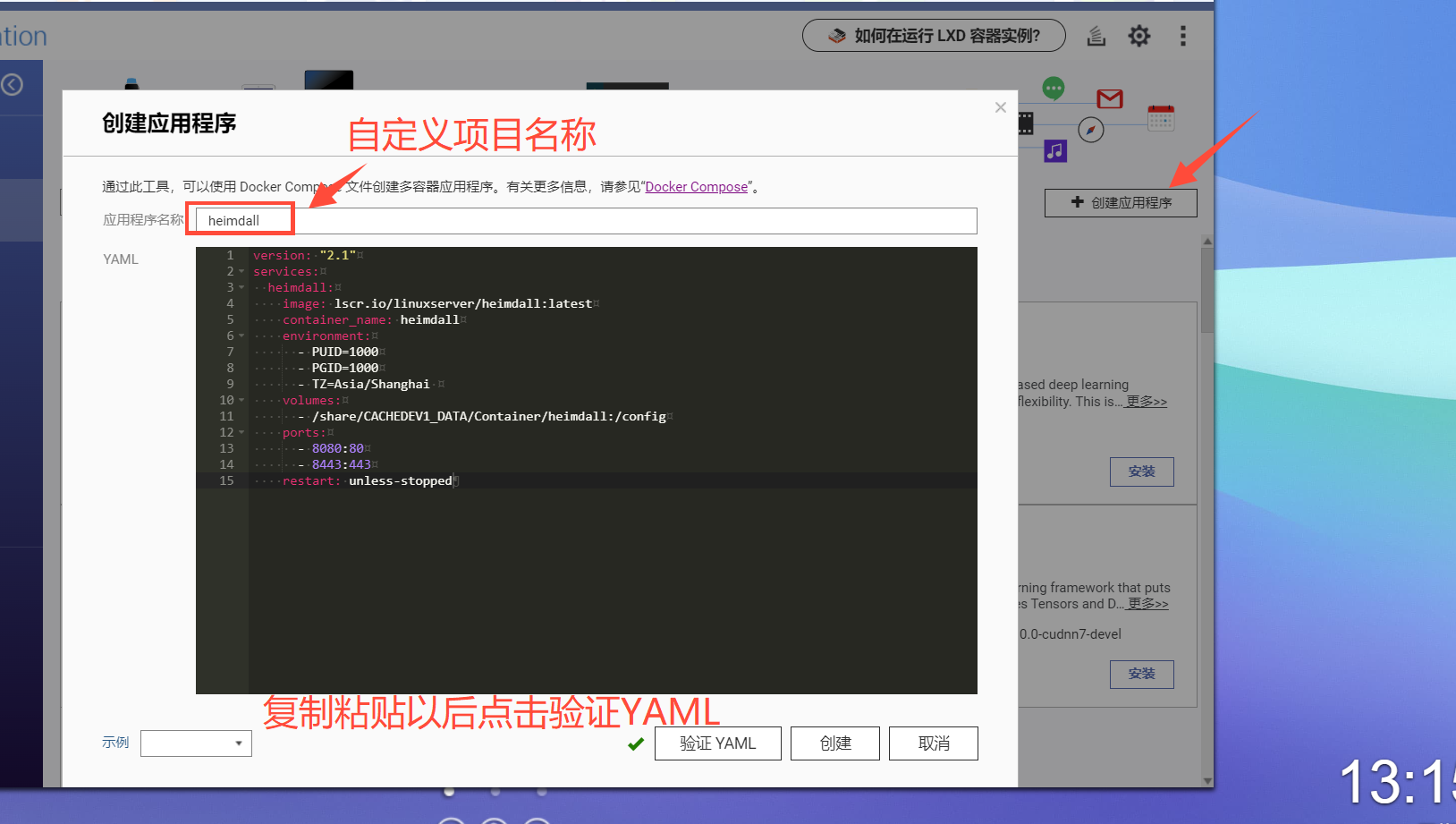
4、打开ContainerStation点击创建应用程序,自定义一个名称,然后将上面修改好的命令复制粘贴到黑色输入框中(删除原本自带的那段),点击验证YAML,如果出现对钩,点击创建即可。

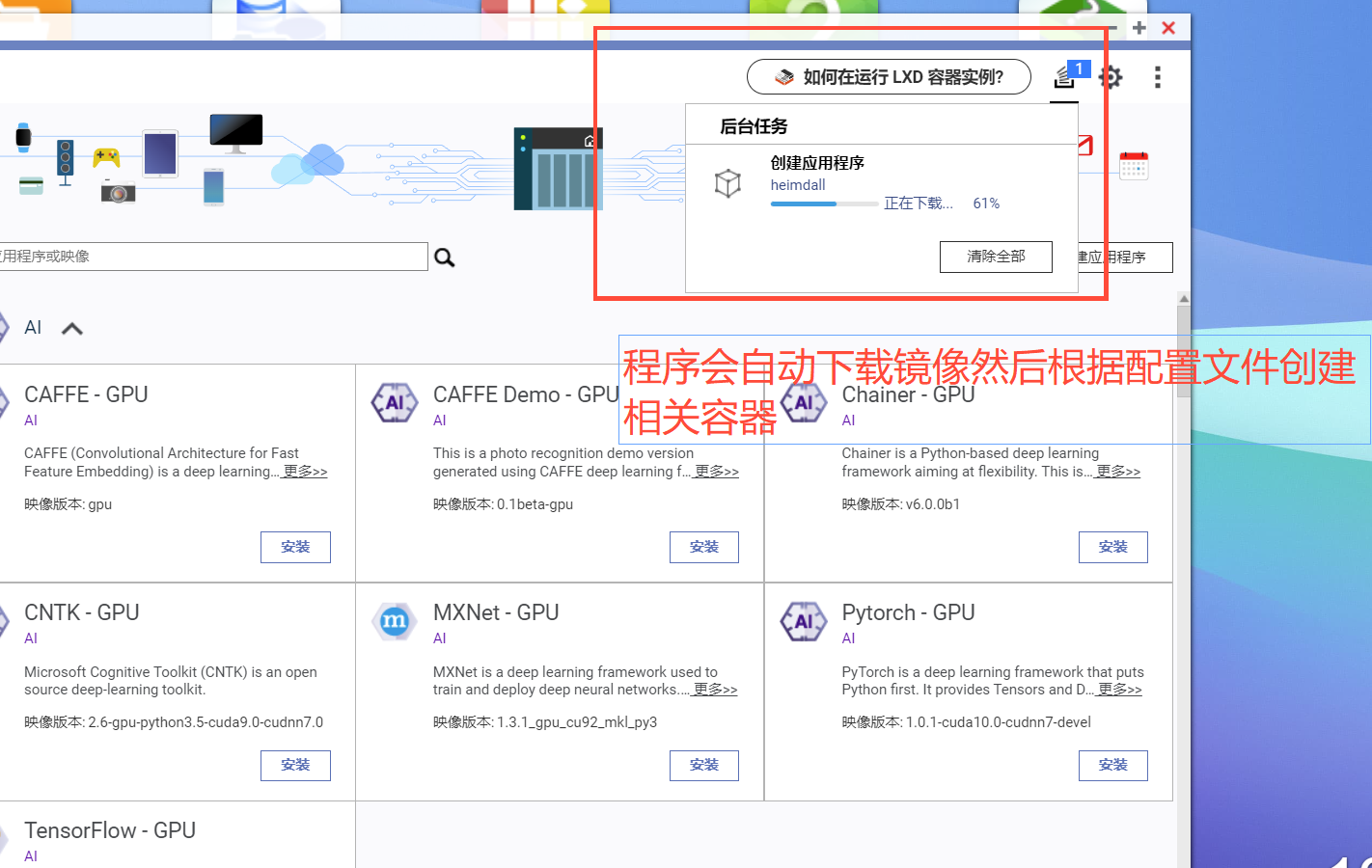
5、可以在右上角看到程序任务进程,

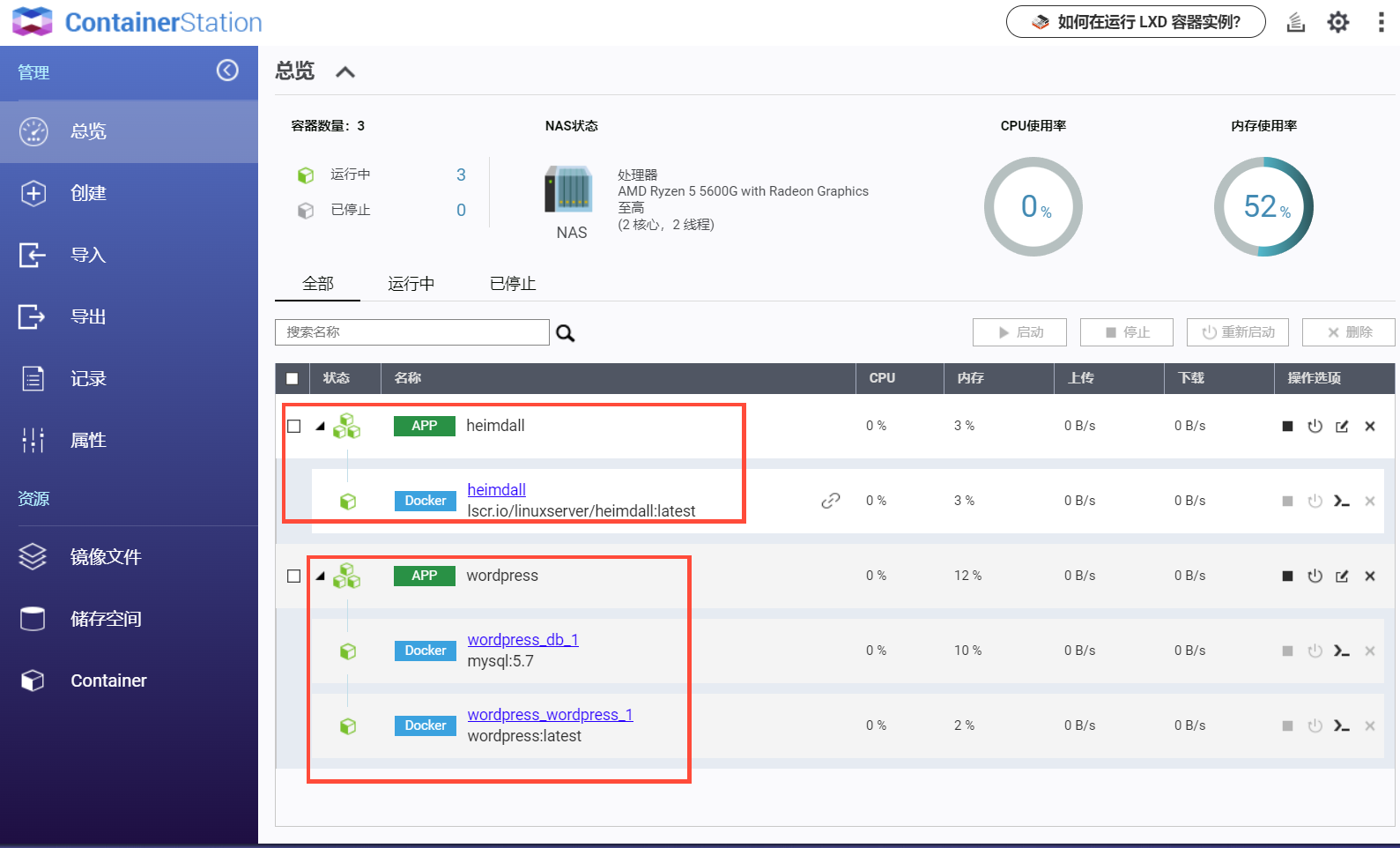
6、创建完成之后可以在总览中看到创建的程序,这里可以看到一个程序有两层结构,这是为了方便管理需要多个容器配合的程序,比如博客程序WordPress程序下面就包含了两个容器一个数据库一个博客主程序。

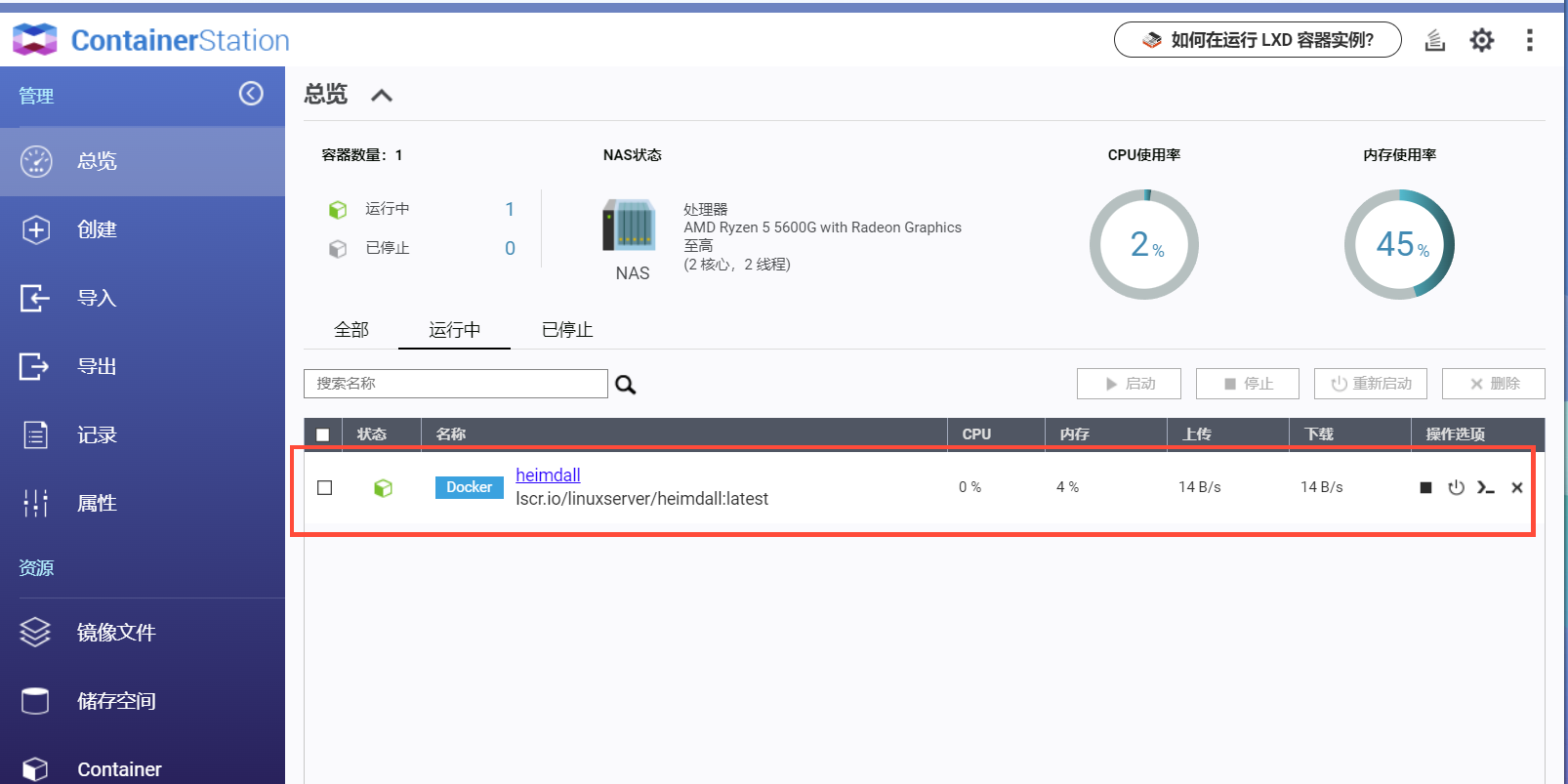
7、创建好服务以后使用NASIP加上端口即可访问heimdall的首页。

方式二:图形化搭建方式
1、在Container目录下新建heimdall目录,用来储存导航页的数据。

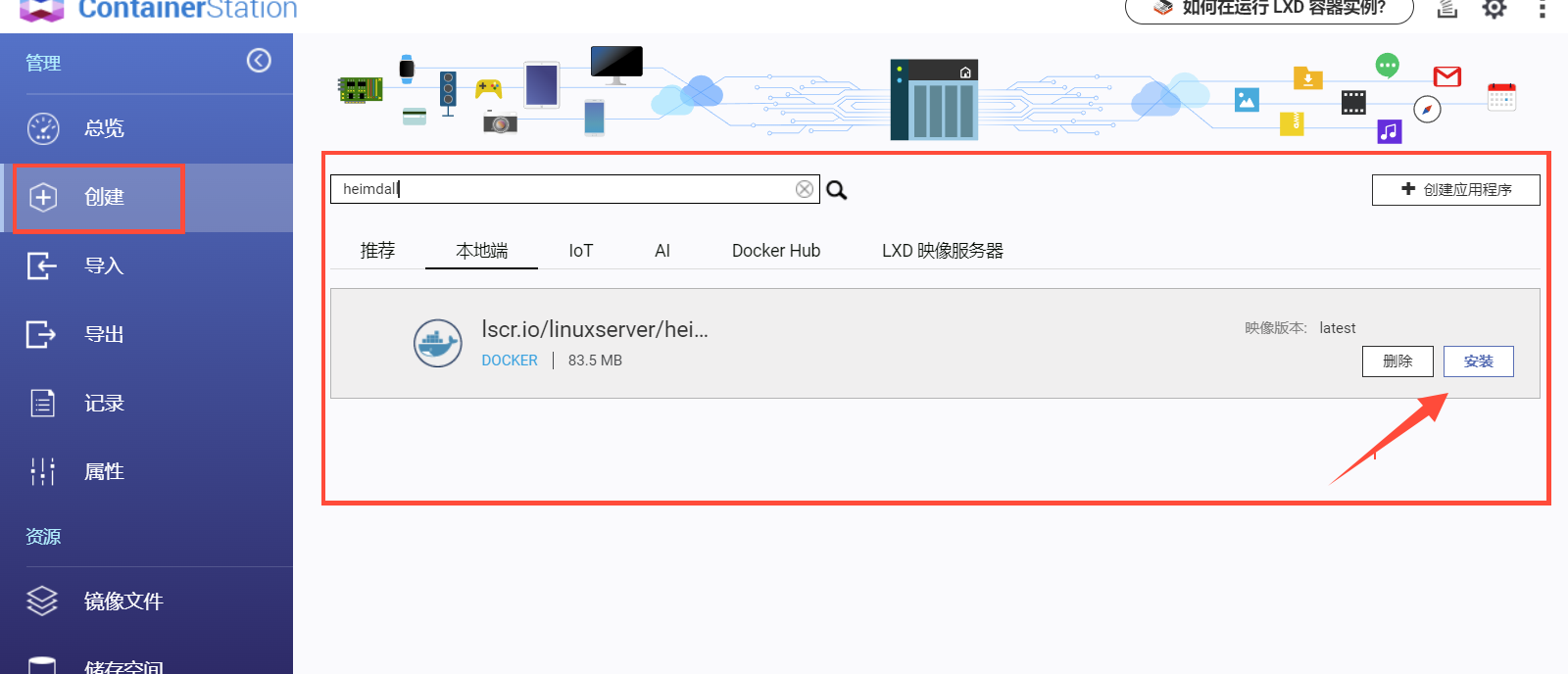
2、打开Container Station容器工作站,点击创建,在搜索框中输入heimdall然后点击安装。

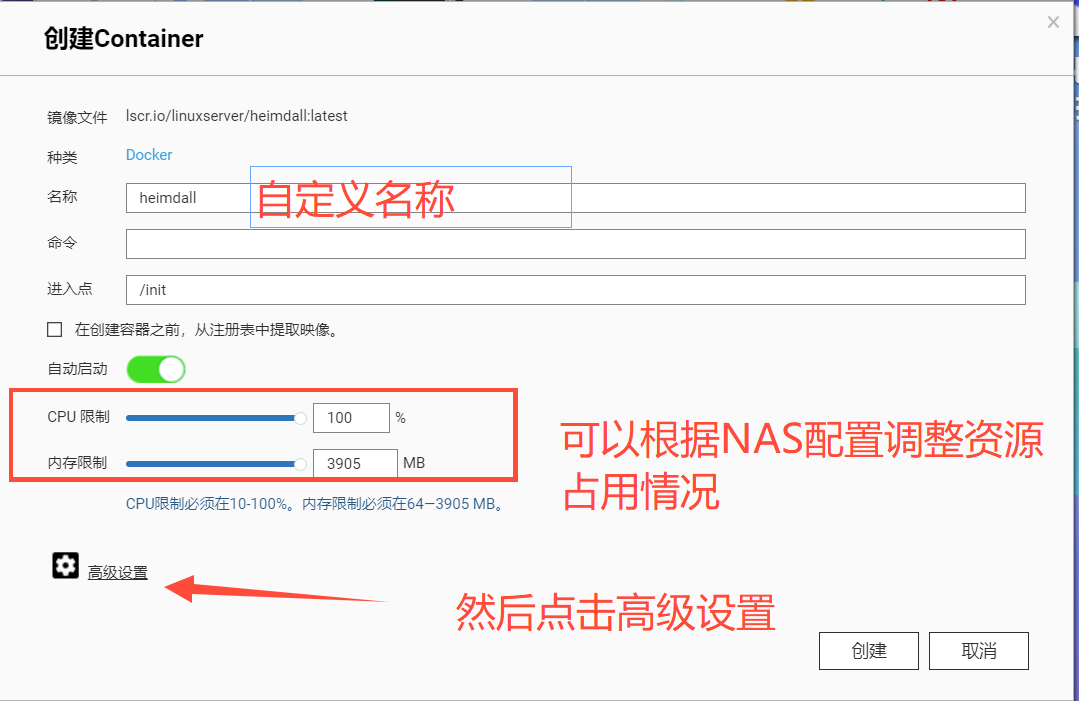
3、自定义名称,根据NAS配置修改对服务的资源占用情况,当然可以保持默认。然后点击高级设置。

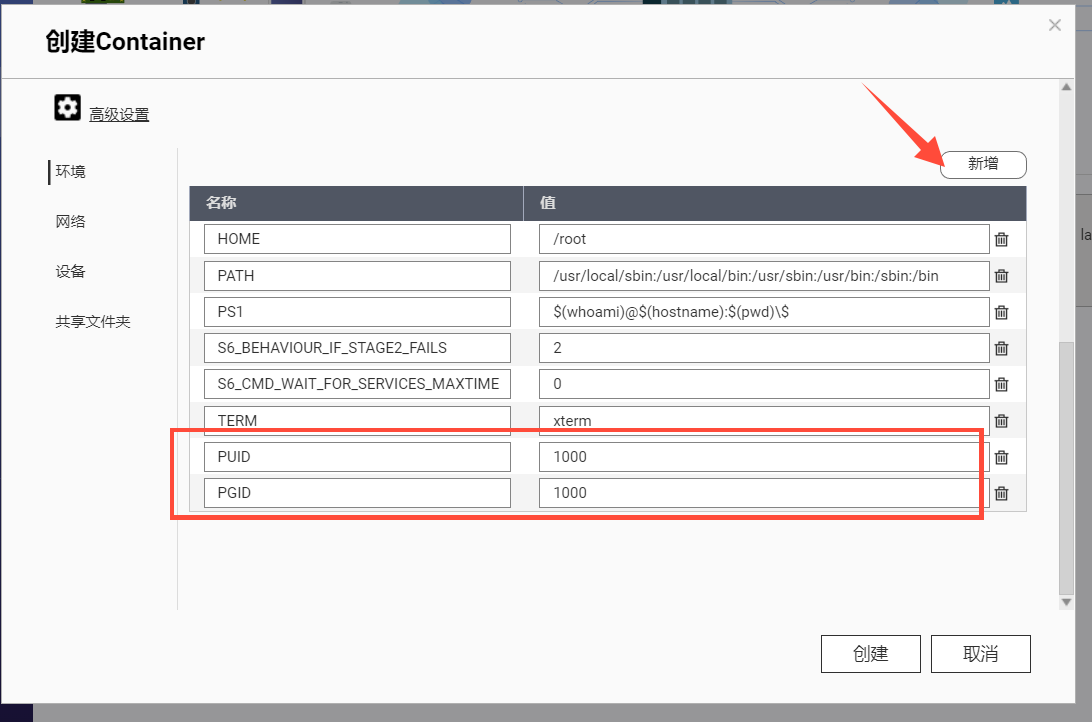
4、环境变量中增加PUID\PGID数值均为1000。

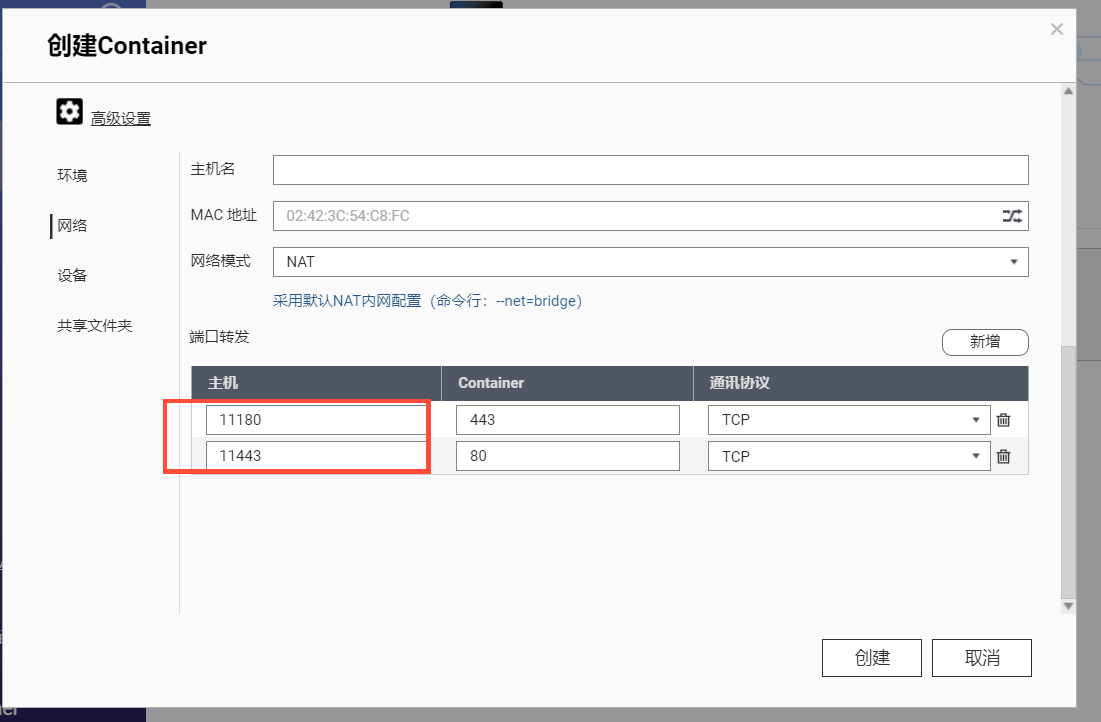
5、端口转发中主机下面填写未使用的端口。

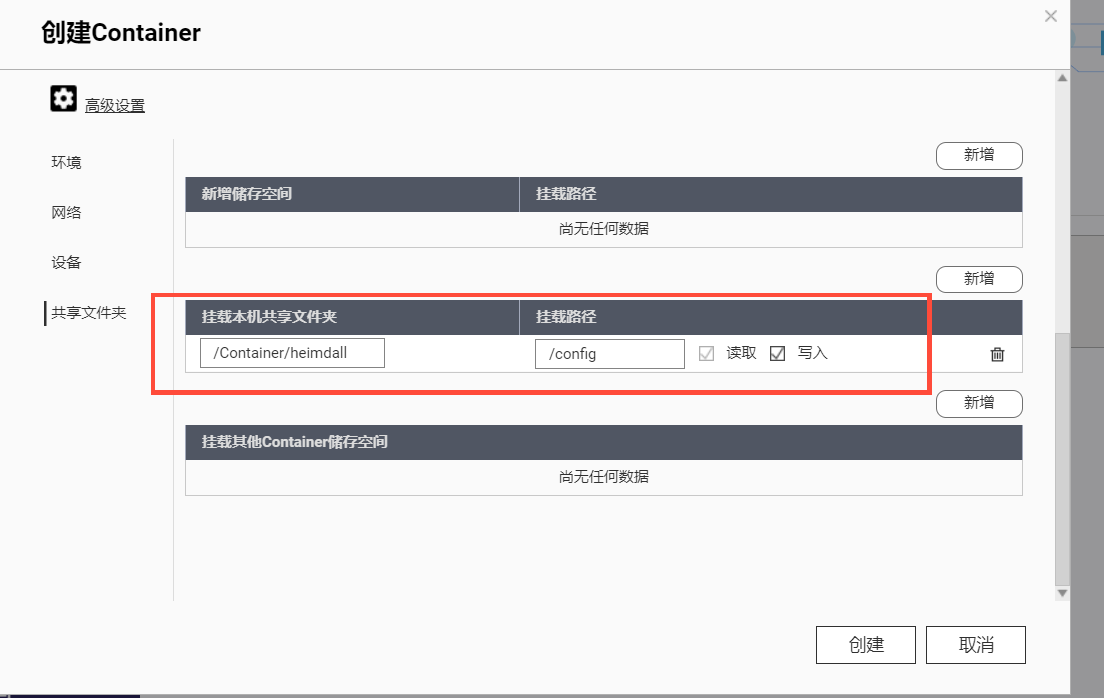
6、共享文件夹中添加容器目录映射关系。

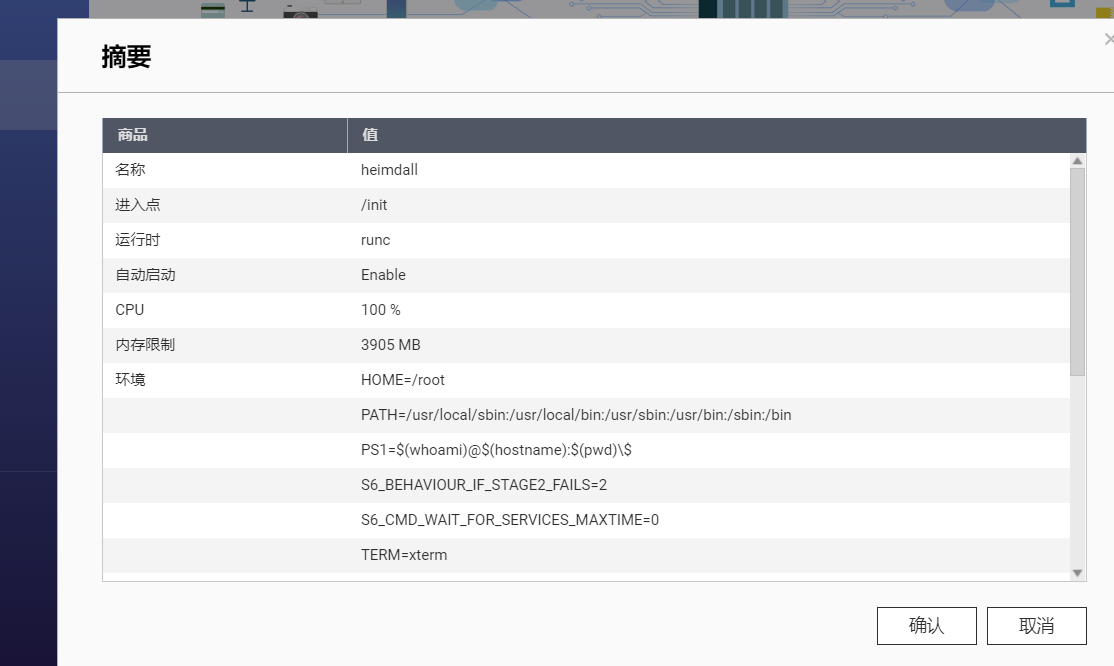
7、点击创建,在摘要中检查配置是否正确, 然后点击确认。

8、点击ContainerStation中的总览可以看到,任务已经正确添加,图形化页面搭建的heimdall只有一个单独的层级,通过docker-compose搭建的则是一个应用组。

9、关于heimdall导航页的更多设置请查看我这期教程端口不好记 给群晖NAS加个导航Heimdall搭建教程。
Halo博客
一款现代化的开源博客/CMS系统,方便我们日常写文章分享,并且支持Markdown文档,也是我最常用的写文章的博客系统,这里搭建方式也分为两种,部分过程会简化,请参考heimdall文档内容。

方式一:docker-compose搭建
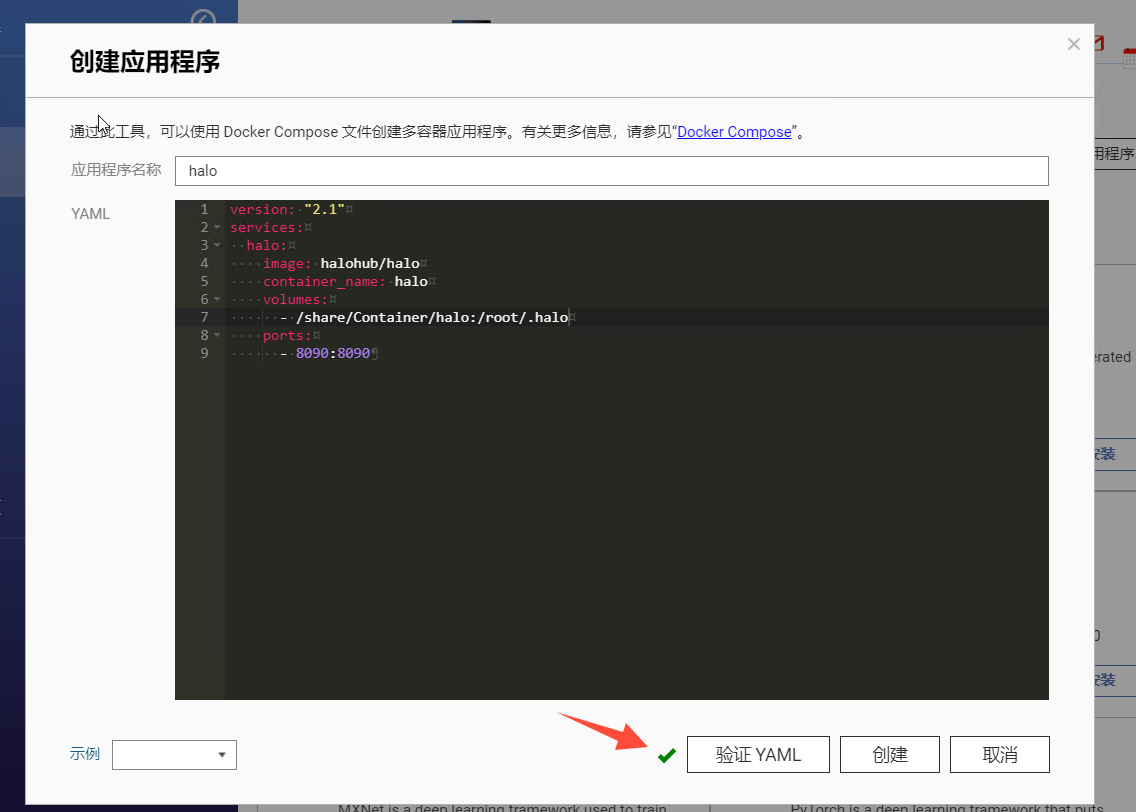
1、打开Container Station容器工具→创建应用程序,然后粘贴以下命令,请自行修改容器文件夹和本地端口。
version: "2.1"
services:
halo:
image: halohub/halo
container_name: halo
volumes:
- /share/Container/halo:/root/.halo #修改目录
ports:
- 8090:8090

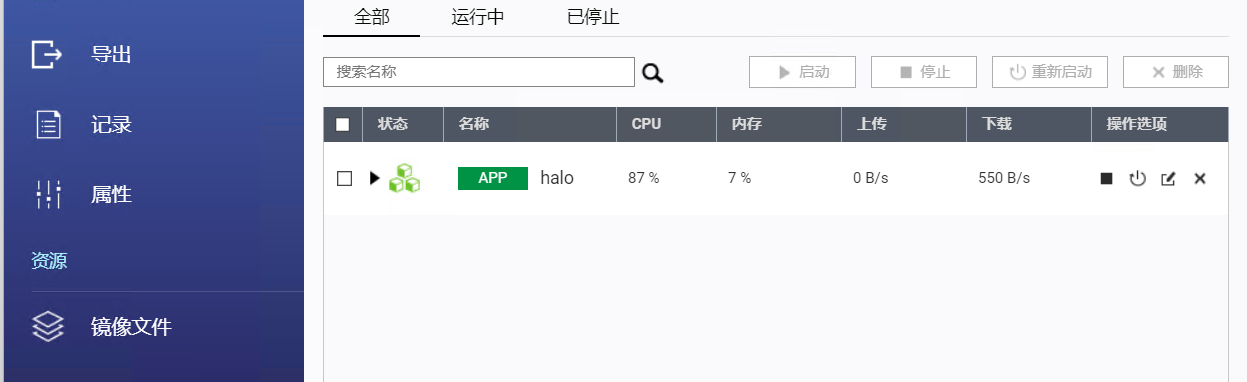
2、点击验证YAML,通过以后点击创建,创建好之后可以在容器列表中看到容器已经正确启动。

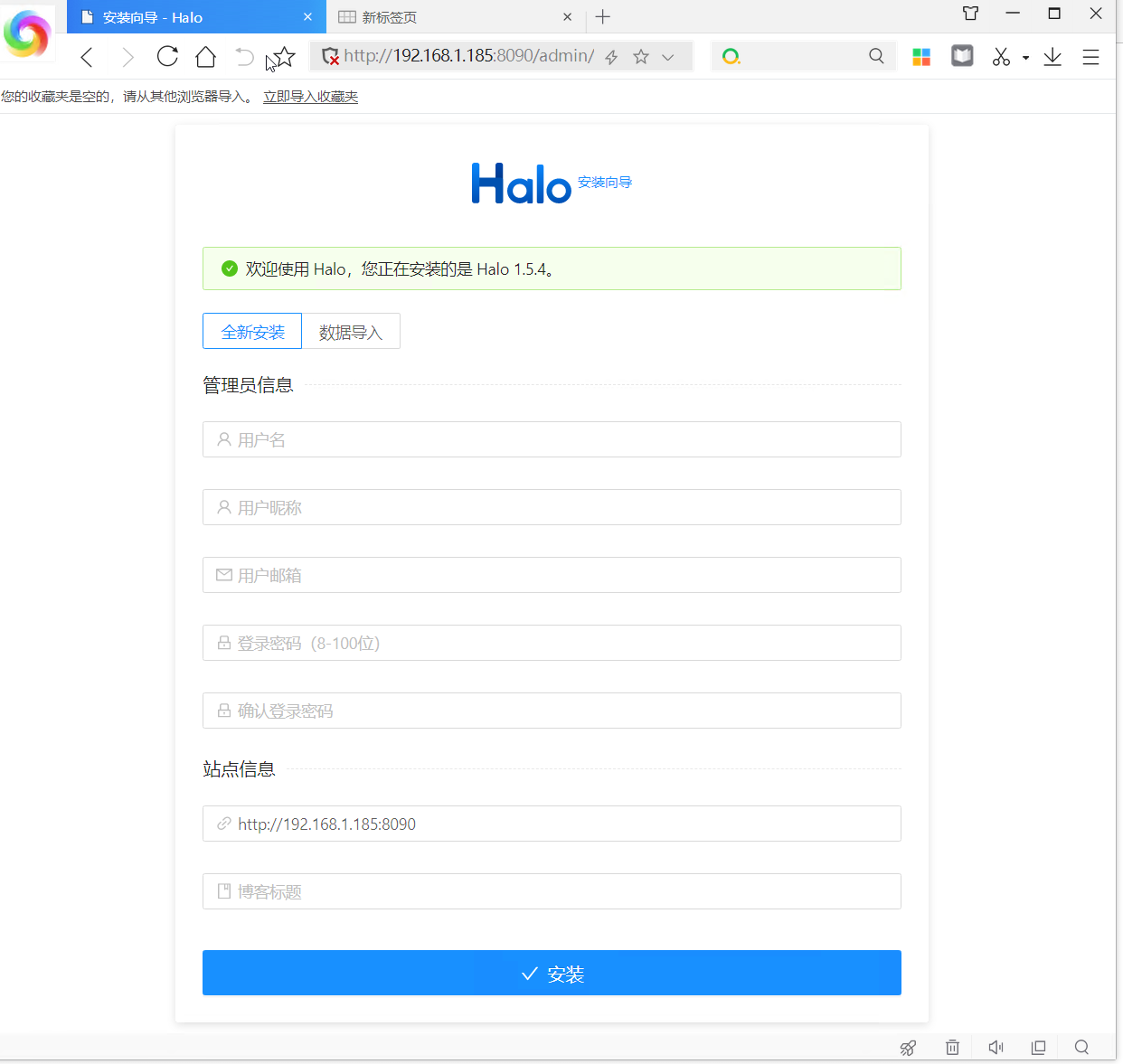
3、浏览器中输入NAS:IP访问博客后台进入初始化,感兴趣可以看我这篇初教程Halo博客搭建教程。

方式二:图形化搭建方式
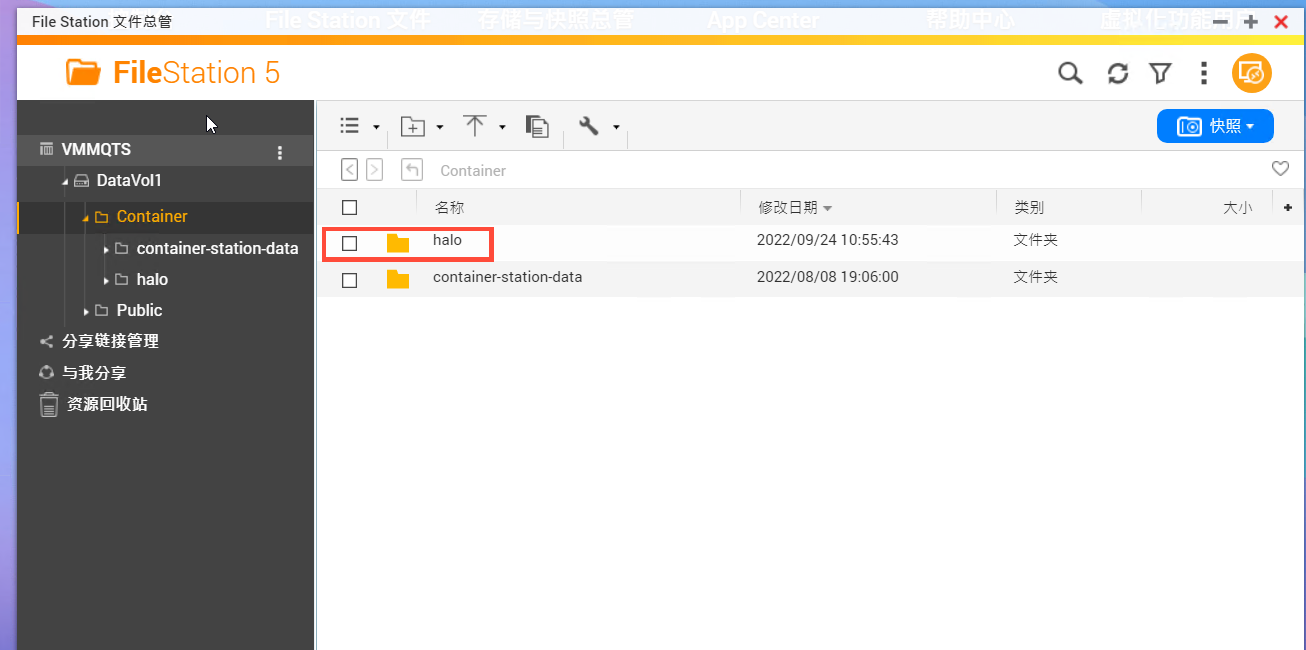
1、图形化搭建界面这里简要概括下,首先在File station文件总管中建立halo的数据存储文件夹。

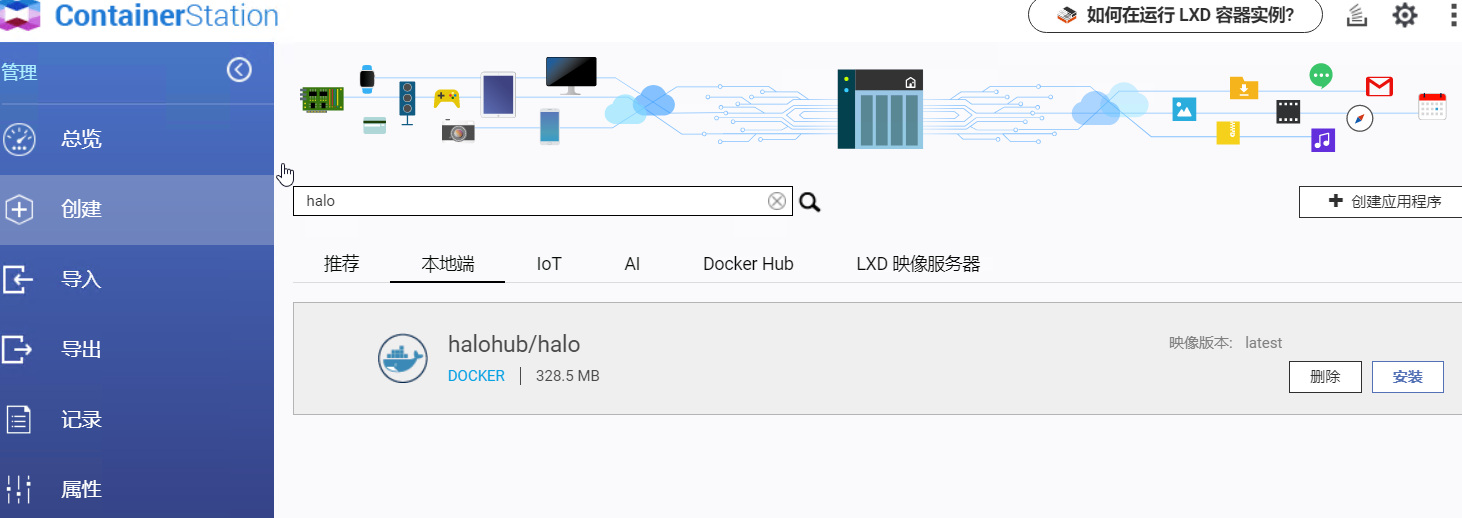
2、打开Container Station容器工具,在创建中搜索halohu/halo镜像,点击安装。

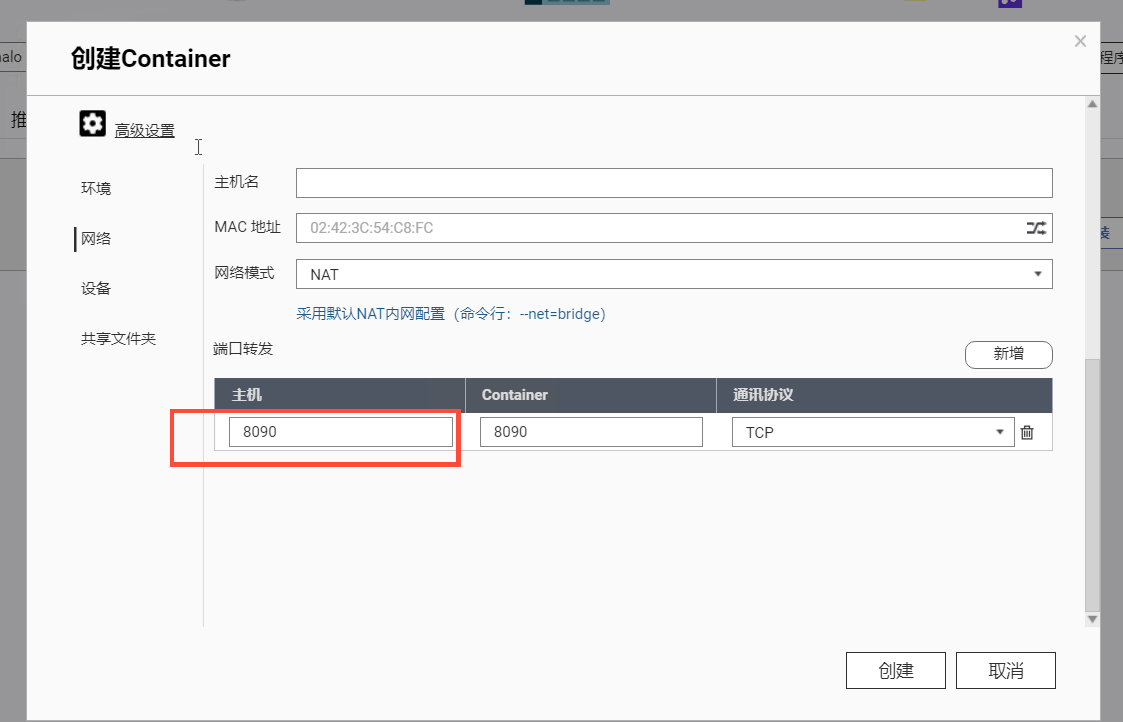
3、其他步骤按照heimdlal搭建即可,这里主要说一下需要改动的选项【端口转发】,容器端口【container】保持默认,主机端口填写一个未使用过的这里也保持默认。

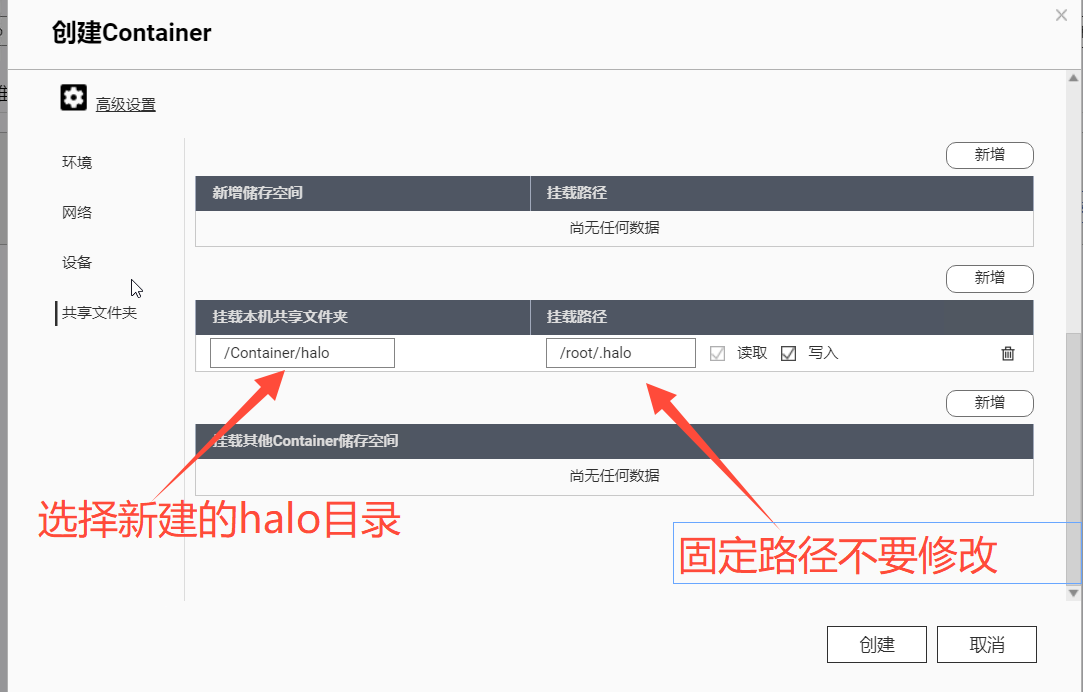
4、共享文件夹中也需要修改挂载本机共享文件夹中选择新建立的halo路径,挂在路径中填写/root/.halo其他选项保持默认即可,然后点击创建。

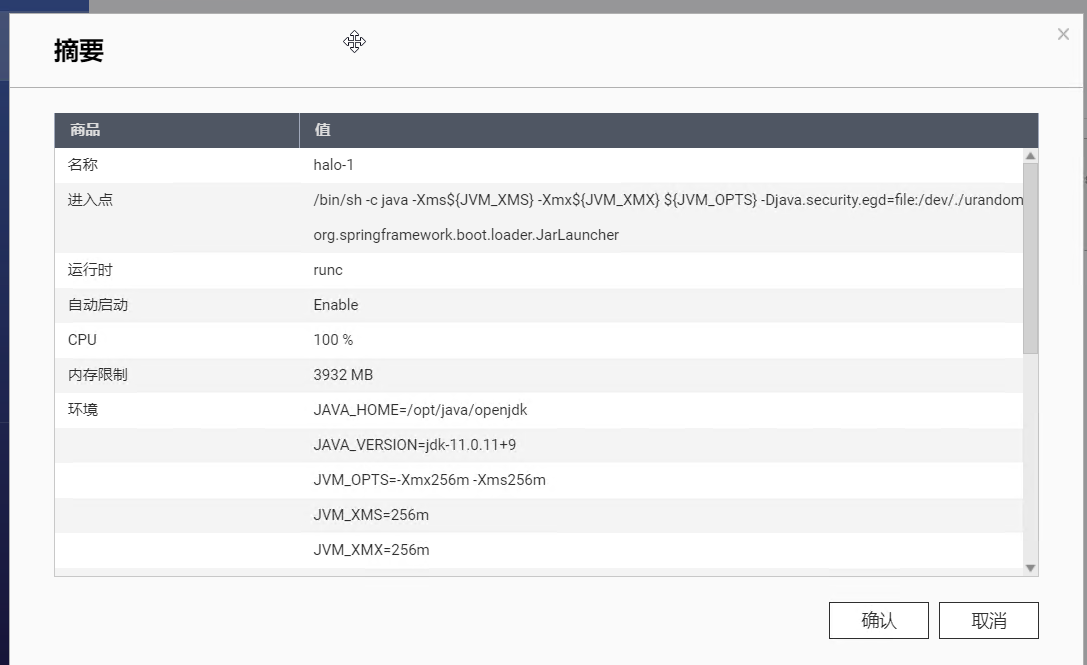
5、摘要中查看一下配置信息,确认无误以后点击确定。

6、容器会自动创建,稍等一会在总览中可以查看到正确运行,然后再浏览器中配置即可。

下载器qBittorrent
威联通自带了下载工具Download Station,内置了很多中协议的下载方式,但是有些玩家还是习惯使用qBittorrent下载,这里也简单说一下搭建过程,因为qb涉及到的目录映射比较多,这里需要注意一下。
方式一:docker-compose部署
1、qBittorrent使用的镜像为linuxserver/qbittorrent,当然docker hub上也有很多第三方大佬增加了很多功能的qb镜像,大家根据自身需求选择适合自己的镜像,搭建方式都相同。

2、这里搭建方式使用docker-comepose,主要搭建代码为以下,根据需求修改相关配置,这里主要注意的是修改下载目录和端口映射。
version: "2.1"
services:
qbittorrent:
image: lscr.io/linuxserver/qbittorrent:latest
container_name: qbittorrent
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Shanghai
- WEBUI_PORT=8080 #默认的管理端口,建议更改一个其他数字,否则会出现webui报错情况(Unauthorized )
volumes:
- /share/Container/qb:/config #qBittorrent数据配置路径
- /share/Download:/downloads #qBittorrent的下载目录
ports:
- 18080:8080 #qBittorrent的webui访问端口,如果有外网访问需求
- 6881:6881 #qBittorrent的传入链接监听端口,需要路由器中转发
- 6881:6881/udp #qBittorrent的传入链接监听端口,需要路由器中转发
restart: unless-stopped
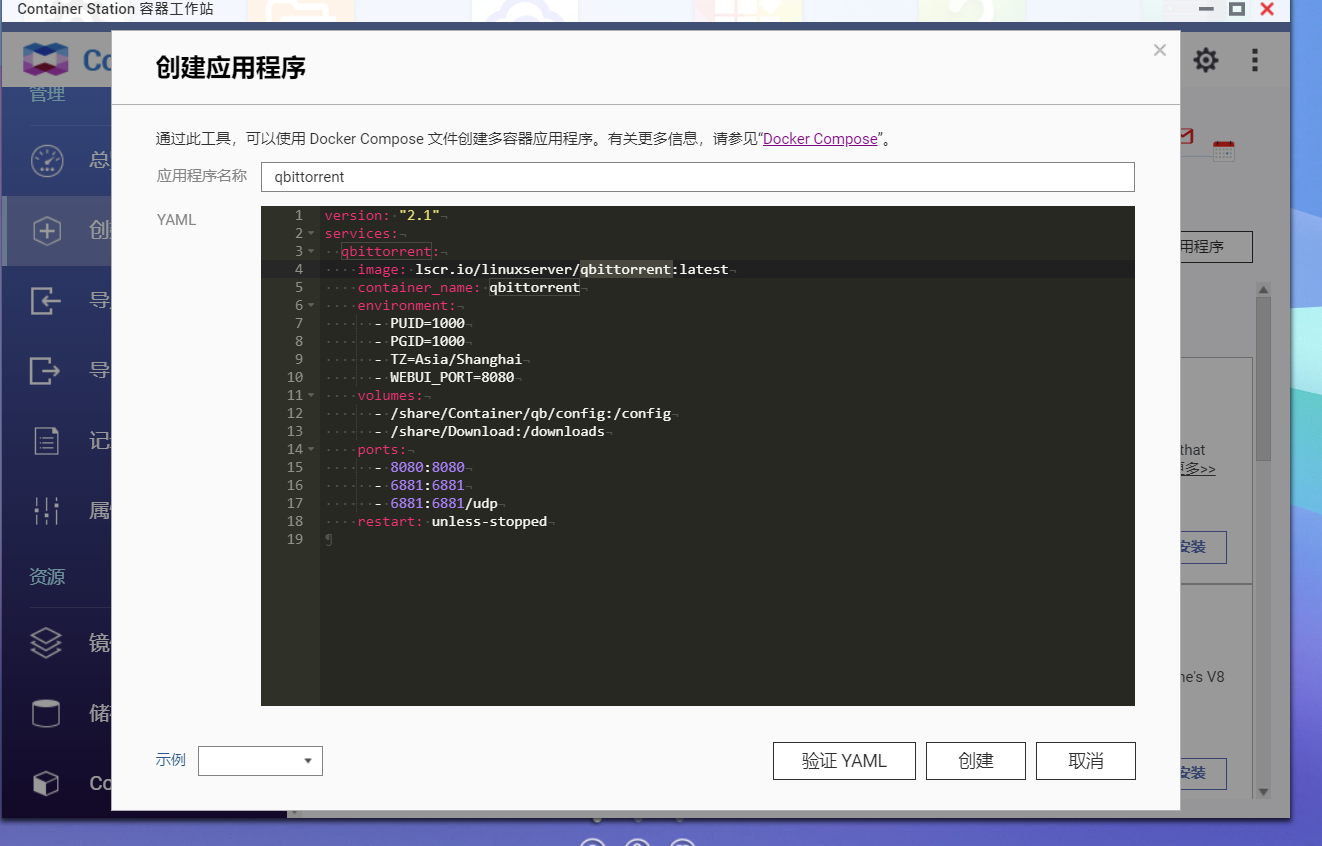
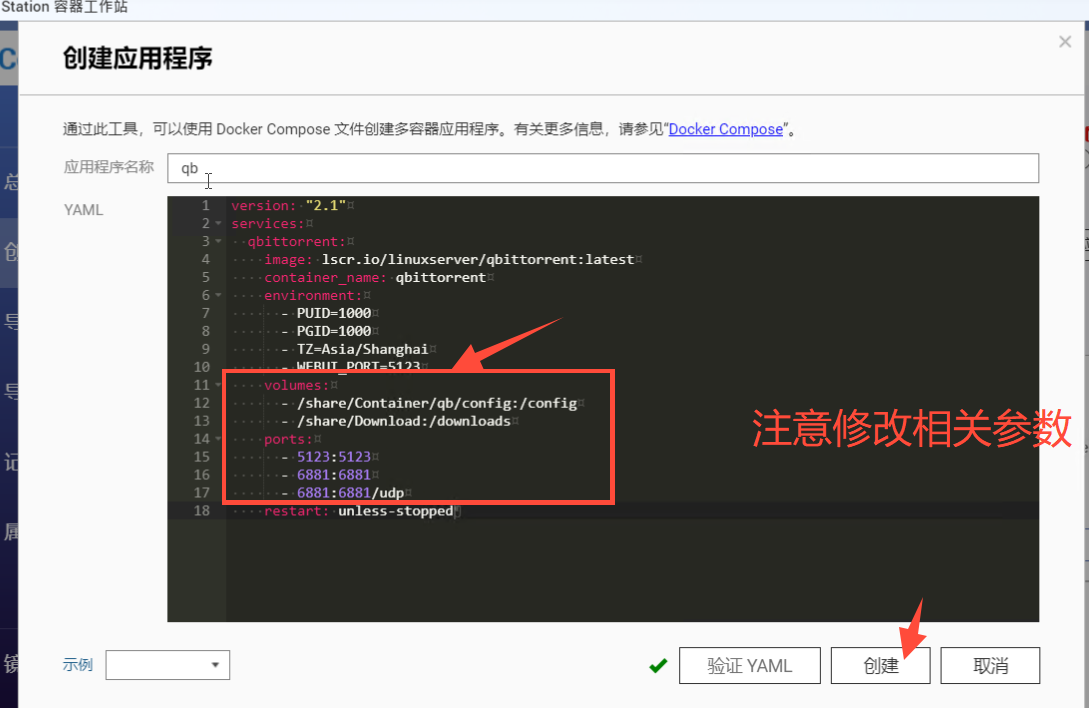
3、打开ContainerStation点击创建应用程序,自定义一个名称,然后将上面修改好的命令复制粘贴到黑色输入框中(删除原本自带的那段),点击验证YAML,如果出现对钩,点击创建即可。(注意修改端口和文件夹等参数)

4、docker-compose部署完成。
方式二:图形化搭建方式
因为qBittorrent的文件夹映射比较多,所以在使用docker-compose中搭建些新手朋友不是很明白文件夹映射路径的修改,这里在简要演示使用威联通自带的dokcer管理界面部署qBittorrent的过程。
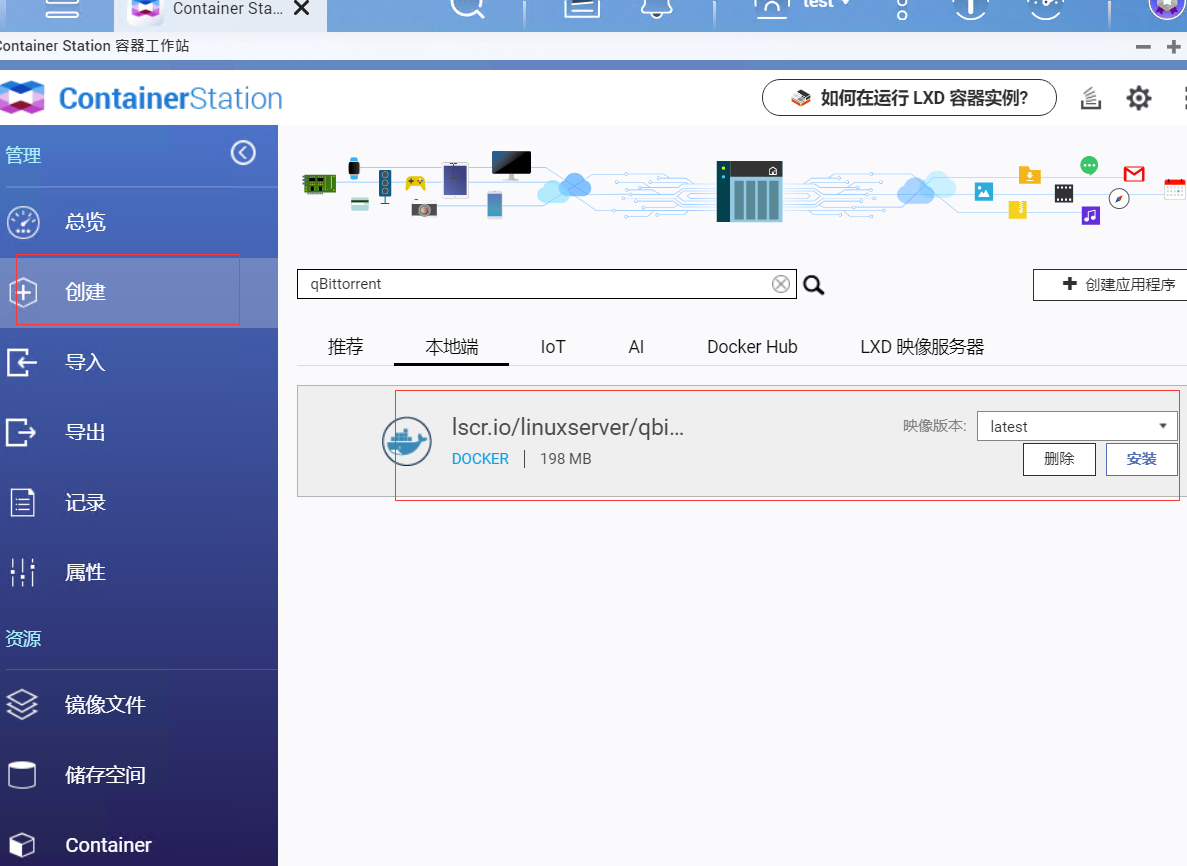
1、打开ContainerStation容器工作站,在创建中搜索qBittorrent,然后点击安装。

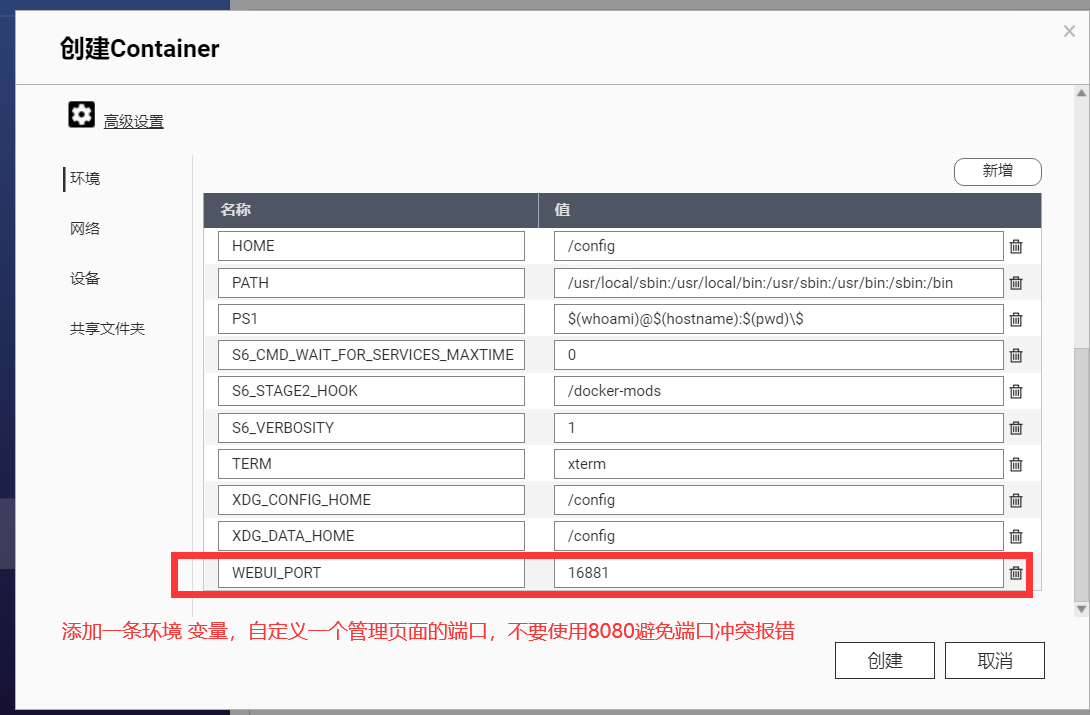
2、在环境标量中我们需要添加一条WEBUI_PORT=16881的变量(16881可以更换为其他非常用端口),此端口是qb的ui访问端口,经过我实测如果使用默认的8080,搭建成功以后会访问页面的时候会出现Unauthorized报错。

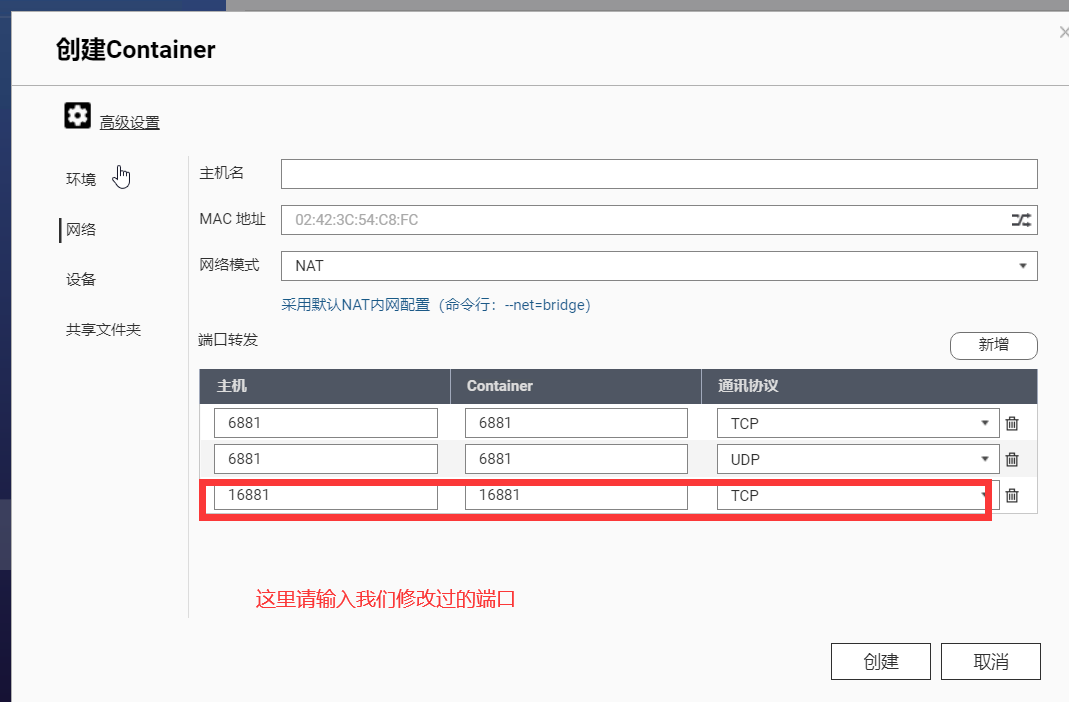
3、网络中填写端口映射,这里请填写我们修改过的端口,也就是WEBUI_PORTI后面的数字,避免容器端口冲突,启动失败。

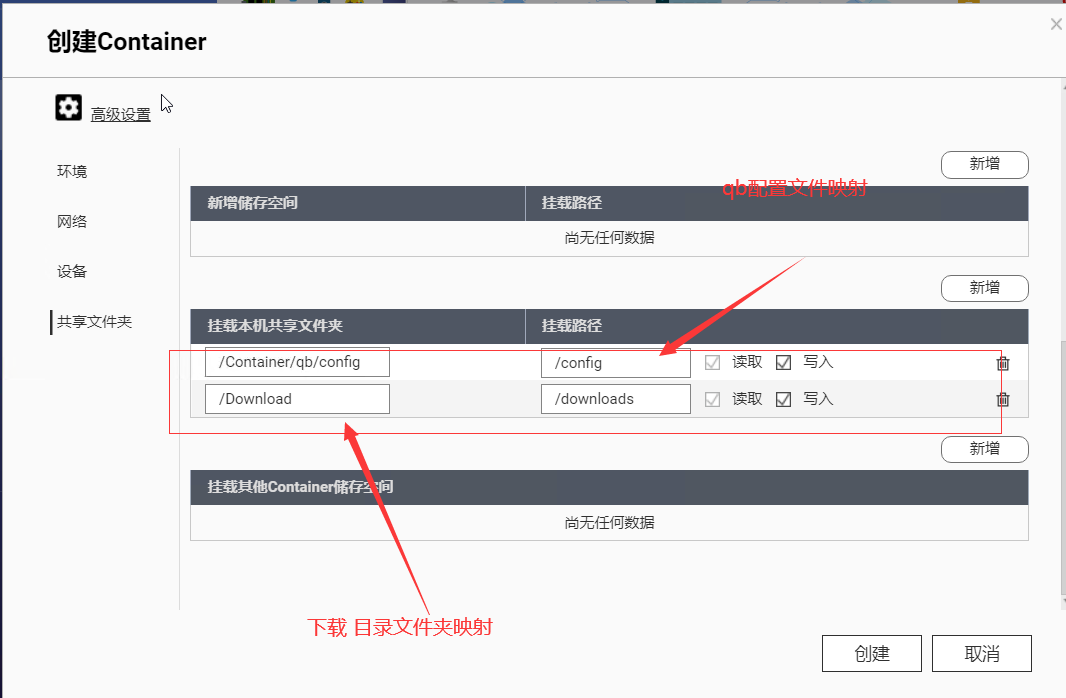
4、共享文件夹中添加目录映射,因为这里的挂载本机路径是手动选择的,如果对文件夹映射路径搞不明白的朋友可以使用此方法搭建,这样不容易出错,其他保持默认即可,然后点击创建即可

5、浏览器中输入NASIP:16881,即可访问qb的webui页面,初始密码为admin。

PS:无论是通过docker-compose还是ui界面搭建的,如果访问页面出现Unauthorized报错,请修改qb的默认8080端口为其他端口
密码管理软件vaultwarden(bitwarden)
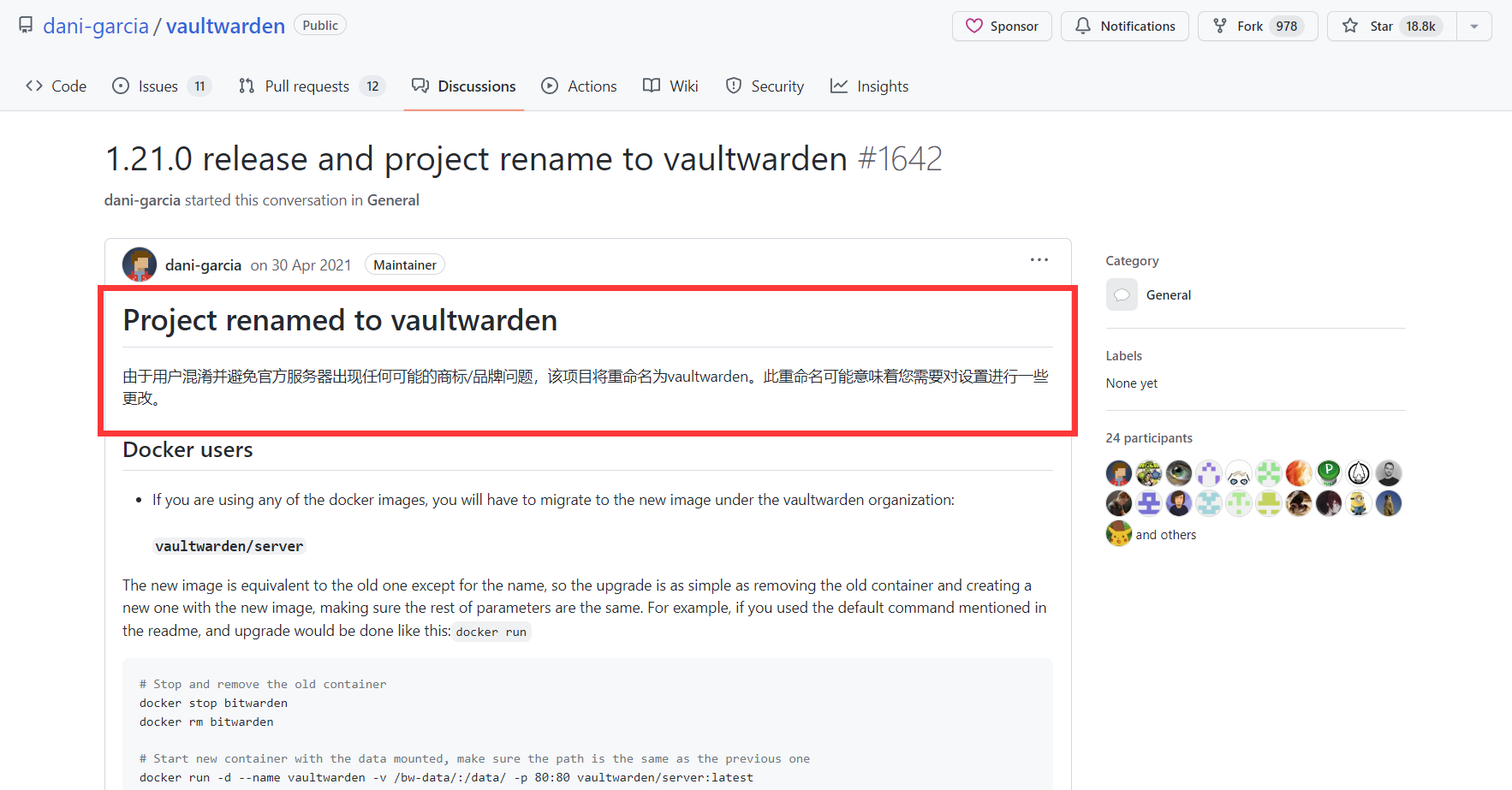
bitwarden是一个自由开源的密码管理器,我们可以很方便的将日常使用的密码存储到里面,作为一个老牌的密码管理器bitwarden提供了开源的自建服务器方式,我们可以通过docker搭建一个属于自己的密码管理器。 这里说明一下避免和bitwarden混淆,官方已经将自行搭建的bitwarden重命名为vaultwarden,请大家放心搭建,18.8k的小星星也证明这是一个非常非常好用的项目。

注意: 如果你对服务的安全性有疑问,请查看其官方安全性常见问题页面。
方式一:docker-compose搭建方式
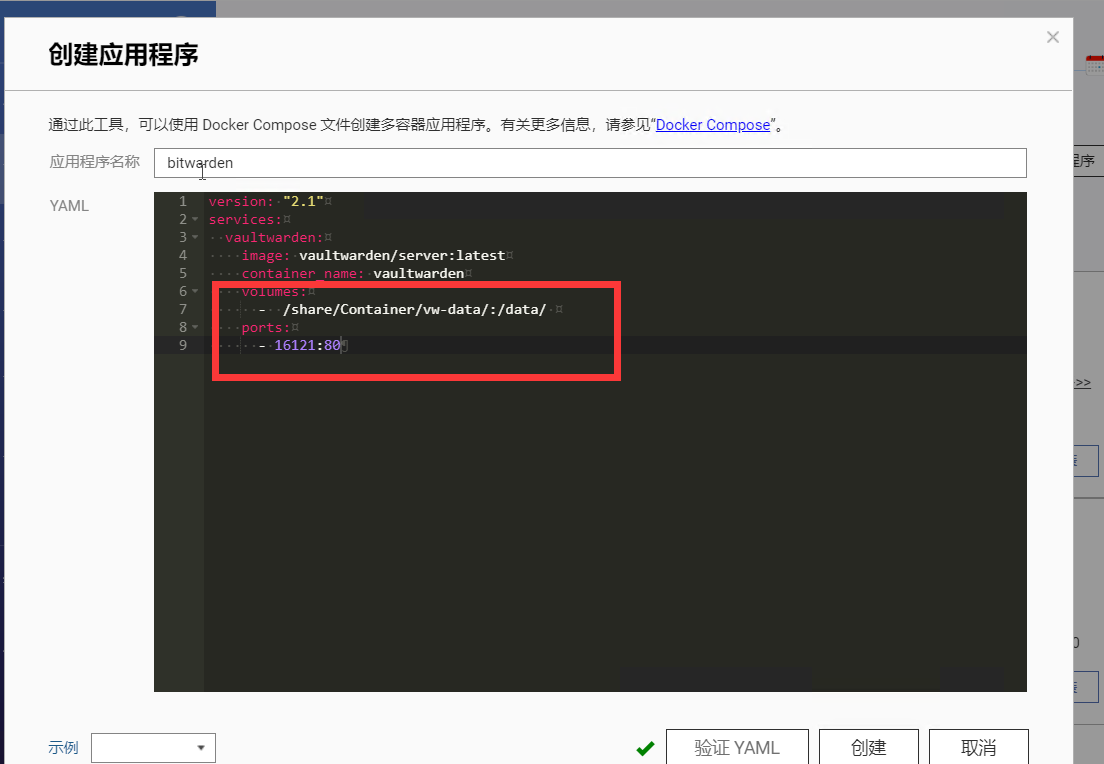
1、bitwarden的搭建方式很简单,在下面的搭建代码中修改存储路径和端口,存储目录注意要填写绝对路径,端口:前面的主机端口请填写未使用过的。
version: "2.1"
services:
vaultwarden:
image: vaultwarden/server:latest
container_name: vaultwarden
volumes:
- /share/Container/vw-data/:/data/ #bitwarden数据库存储目录。
ports:
- 16121:80 #bitwarden的访问端口。
2、修改好创建命令以后粘贴到【创建应用程序】中,自定义名称,然后点击验证YAML,通过以后点击创建。

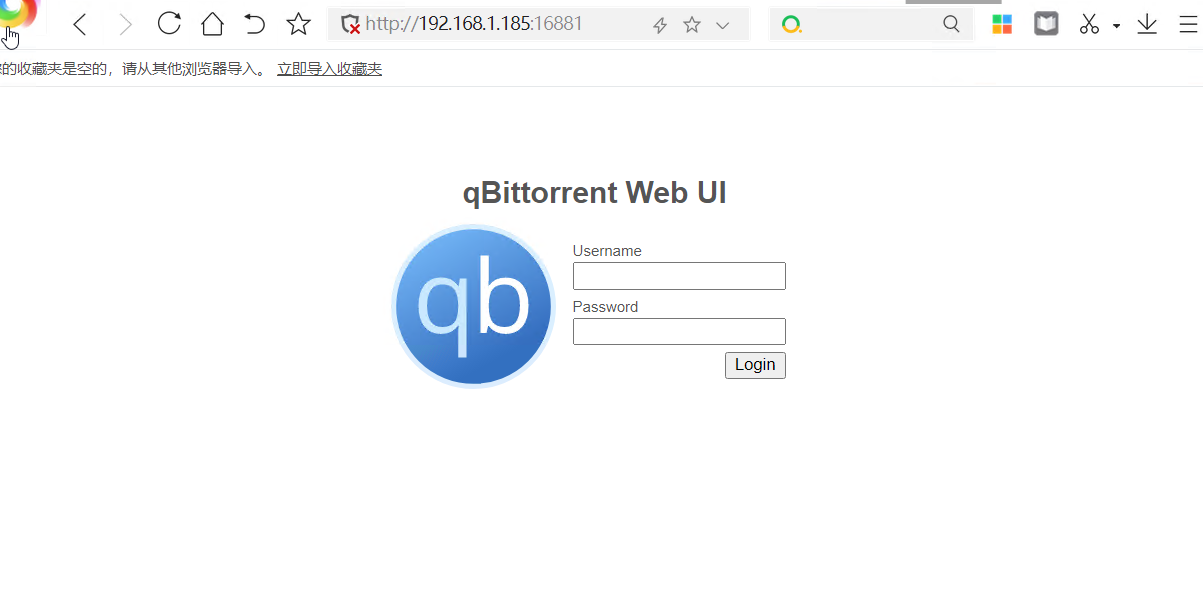
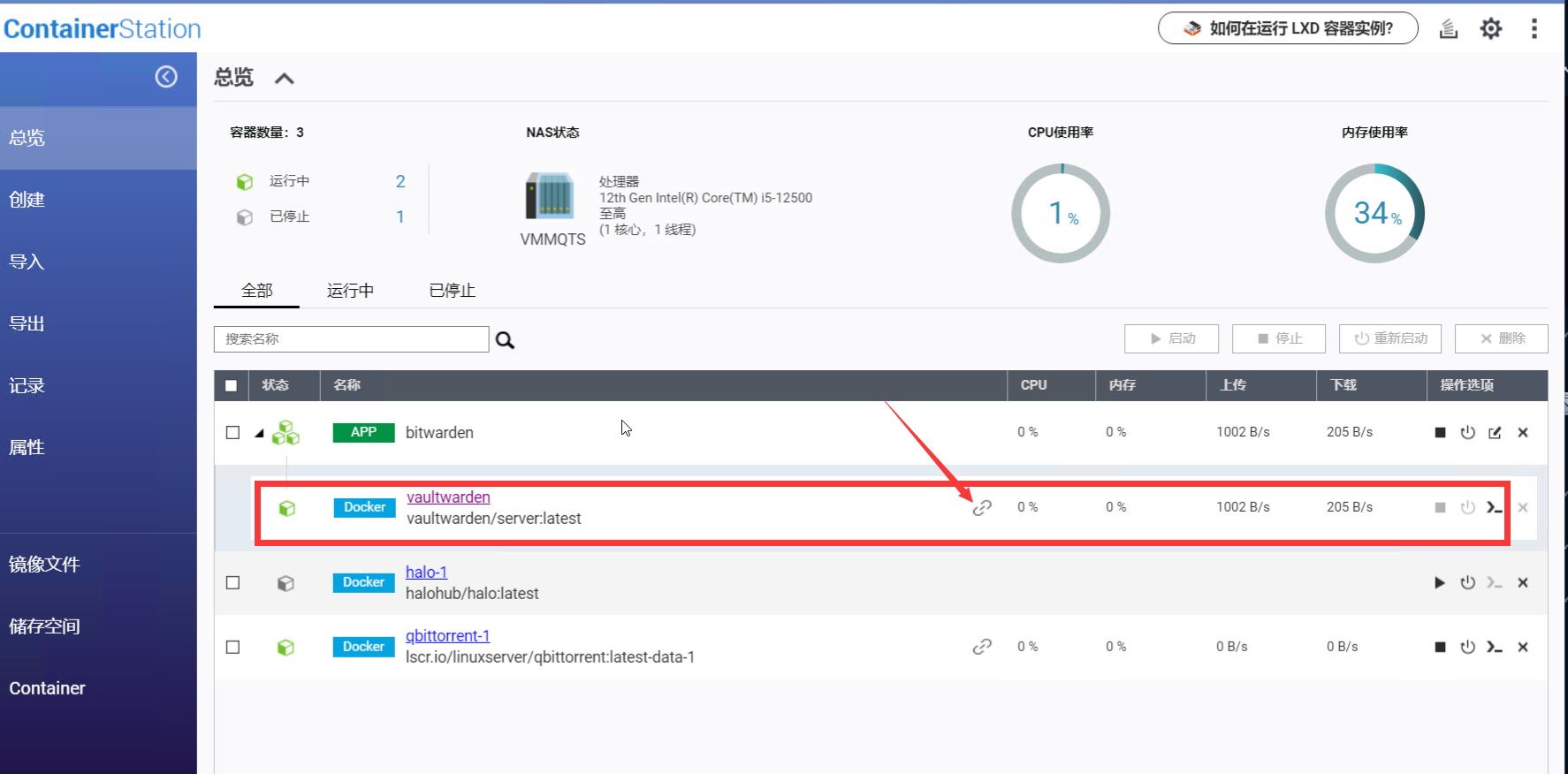
3、创建成功以后再总览中可以看到次容器,点击容器列表中的链接图标跳转到bitwarden登录页面。

4、登录页面如下,因为这里使用的是内网访问,如果使用外网访问需要使用https协议,这里按照docker教程中ddns-go的设置好以后,将bitwarden的端口在路由器中做转发即可,

5、详细的设置指南可以看我以前写的教程。
方式二:图形方式搭建
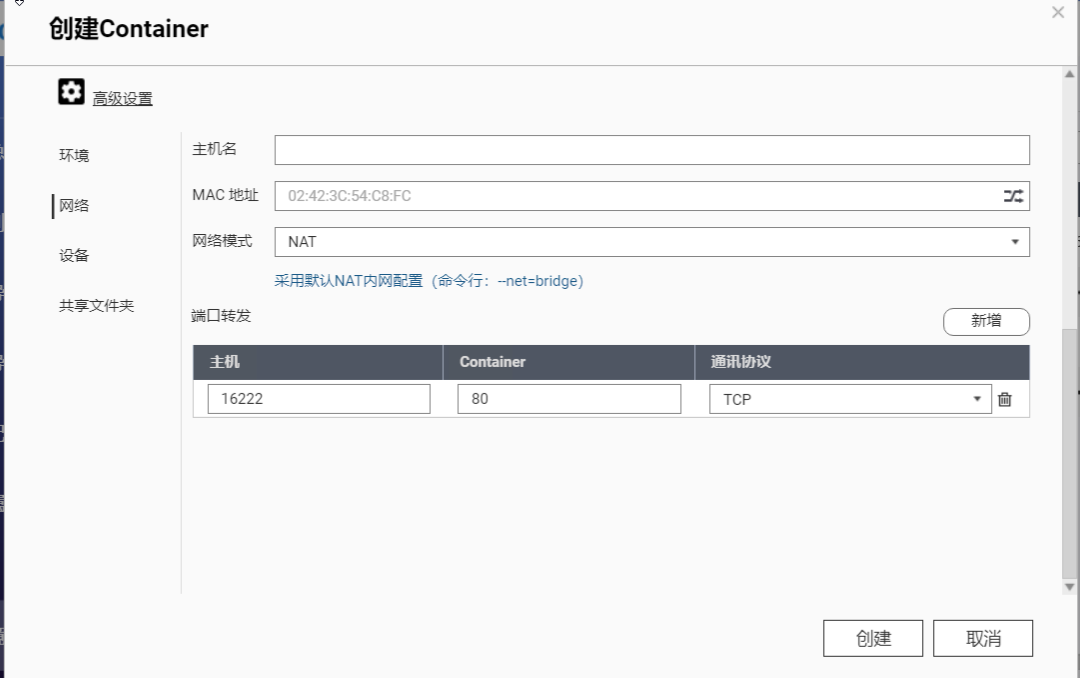
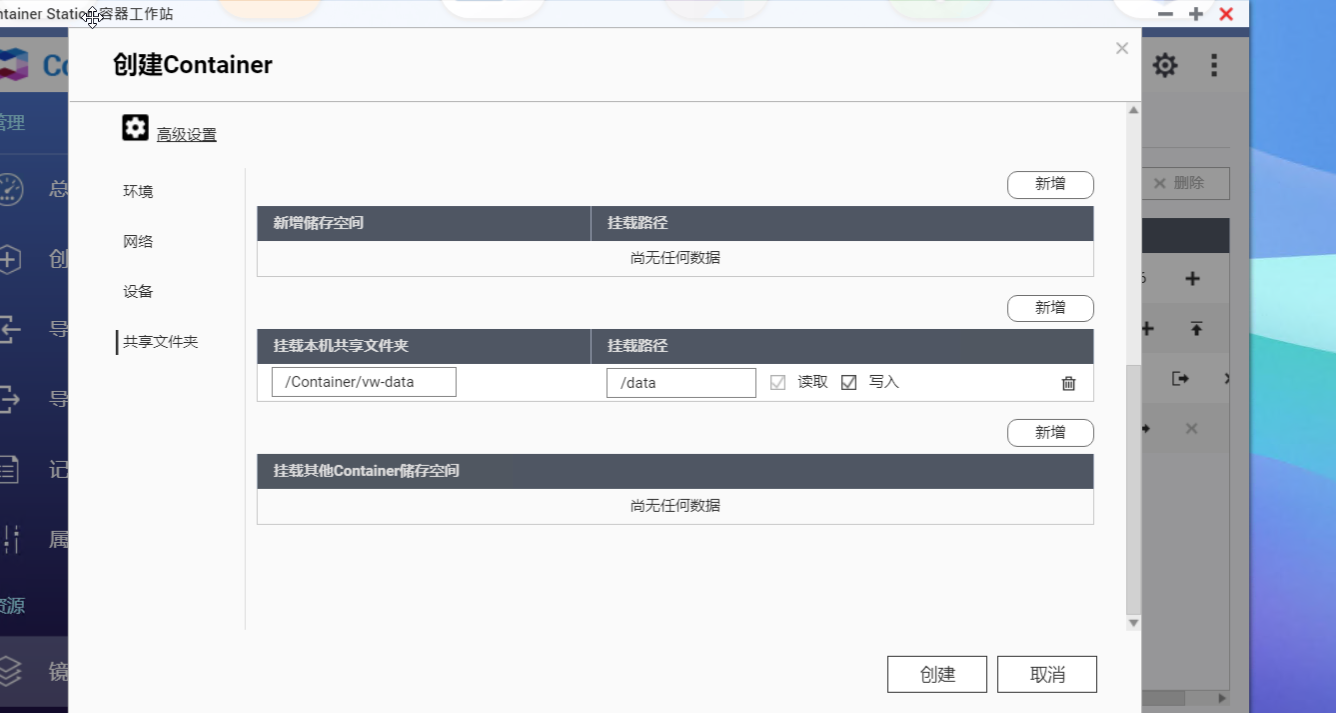
通过上面一系列的实例演示,大家应该对图形界面搭建很熟悉了,其他选项保持默认,这里这放出需要设置的截图。
1、端口映射。

2、目录映射关系。

总结
通过上面一些列服务的部署,大家应该对威联通的搭建docker容器服务有了很清晰的认知,基本上需要修改的就是下面这几项,【环境变量】【网络配置】【目录映射】【端口映射】这里为了方便大家部署docker容器服务,我将日常用的比较多的,自身实际搭建过的服务整理成腾讯文档,我将持续更新Docker-compose项目实例,大家如果有需要的相关服务部署需求也可以在评论区留言,本篇文章结束,咱们下一篇见。(部分项目已经列出正在整理)
Docker Compose文档实例(持续更新)
【腾讯文档】Docker-compose项目实例,持续更新。 https://docs.qq.com/doc/DWUpya05ZblJOdHRR
- 1
-
分享
